M5StackとM5UI.Flowで子供のプログラミング教室#4
今回は他のデバイスからデータを取得して、表示するようなプログラミングを勉強します。
事前準備
M5Stackには様々な外付けのモジュールが用意されています。当初プログラミングの勉強でM5Stackを選んだ理由の一つにこれがありました。
今回は、この中からM5Stack用土壌水分センサユニットを使いたいと思います。
【注意】今回の題材の準備の過程で知ったのが、UI.Flow用のM5GOやM5Stack FIREの場合は、これらの拡張デバイス用のポートが用意されているが、私が使っている通常のM5Stack BasicだとポートAしか無いので、ここで説明する作業が必要になります。(この問題について参考になったサイトはこちらです
M5Stack Basicに土壌湿度センサーEarthをつなげてAmbientに送信するまでの過程 - Qiita)
ポートBを持たないM5Stackで使う場合
UI.Flowで使うにはポートBに刺さっていないと使えないみたいなので、Basicで使う場合はGroveケーブルをそのまま使って指すことが出来ません。そこで、M5Stackのバスポートに直接させるように、片側のコネクターを外します。端子がそのままだとあれなので、伸縮チューブで絶縁しておきます。

黒=GND、赤=5v、白=アナログの36、黄色=デジタルの26に挿せば使えるようになります。

UI.FlowにEarth Unitを追加する
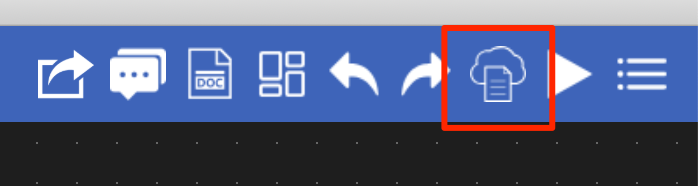
IDEの左側にUNITを追加するためのボタンがあるので、それを押します。

Earth Unitを探して選択してからOKをクリックして追加します。

そうするとブロックグループのUnitsのところに「アース」が表示され、利用できるブロックが表示されます。

これで準備ができました。
課題1 アナログ値を表示する
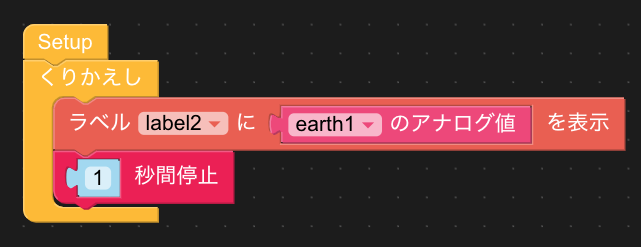
まず最初に、UIのラベルを追加して、そこにアナログ値を表示するものを作ってみましょう。

以上で完成なので実行してみて、ウエットティッシュや水の入ったコップに入れて(電極が見えている部分だけが濡れるように注意すること)みてどうなるかを確認します。
課題2 一定の値を超えたら音を鳴らす
先程の課題で、水に入れたときの数値が確認(私の場合5〜700)できたと思うので、次はその数値を超える場合は音を鳴らすということを試します。
まずは、変数を使って取り出したアナログ値を使い回せるようにします。今回はwaterという変数を作りました。

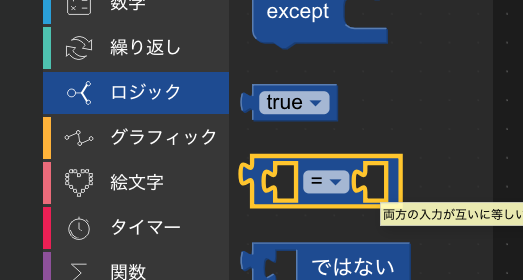
「もし」のブロックを使って判定しますが、「変数>500」という判断をしたいので、ロジックの中から比較用のブロックを使います。

あとは、比較のブロックで数値と変数を比較して、条件を満たす(Trueになる)のであれば、音を鳴らすようにします。

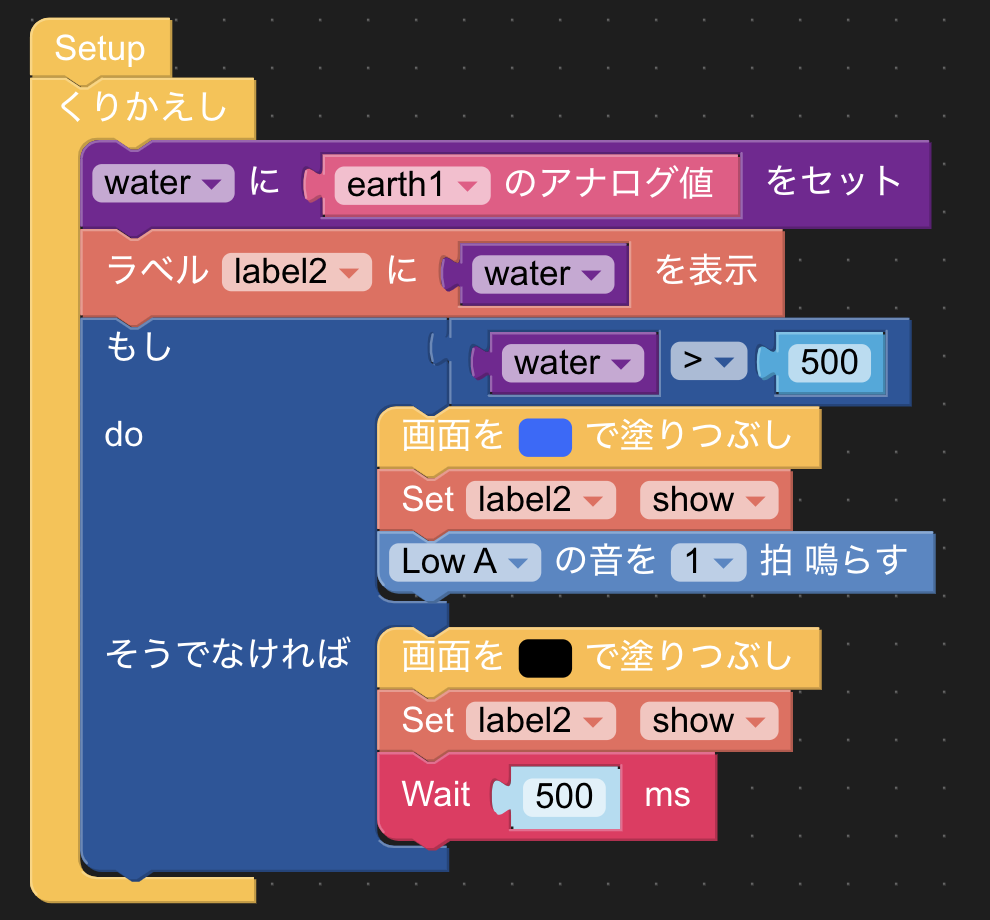
課題3 一定の値を超えたら音を鳴らしながら画面の色を変える
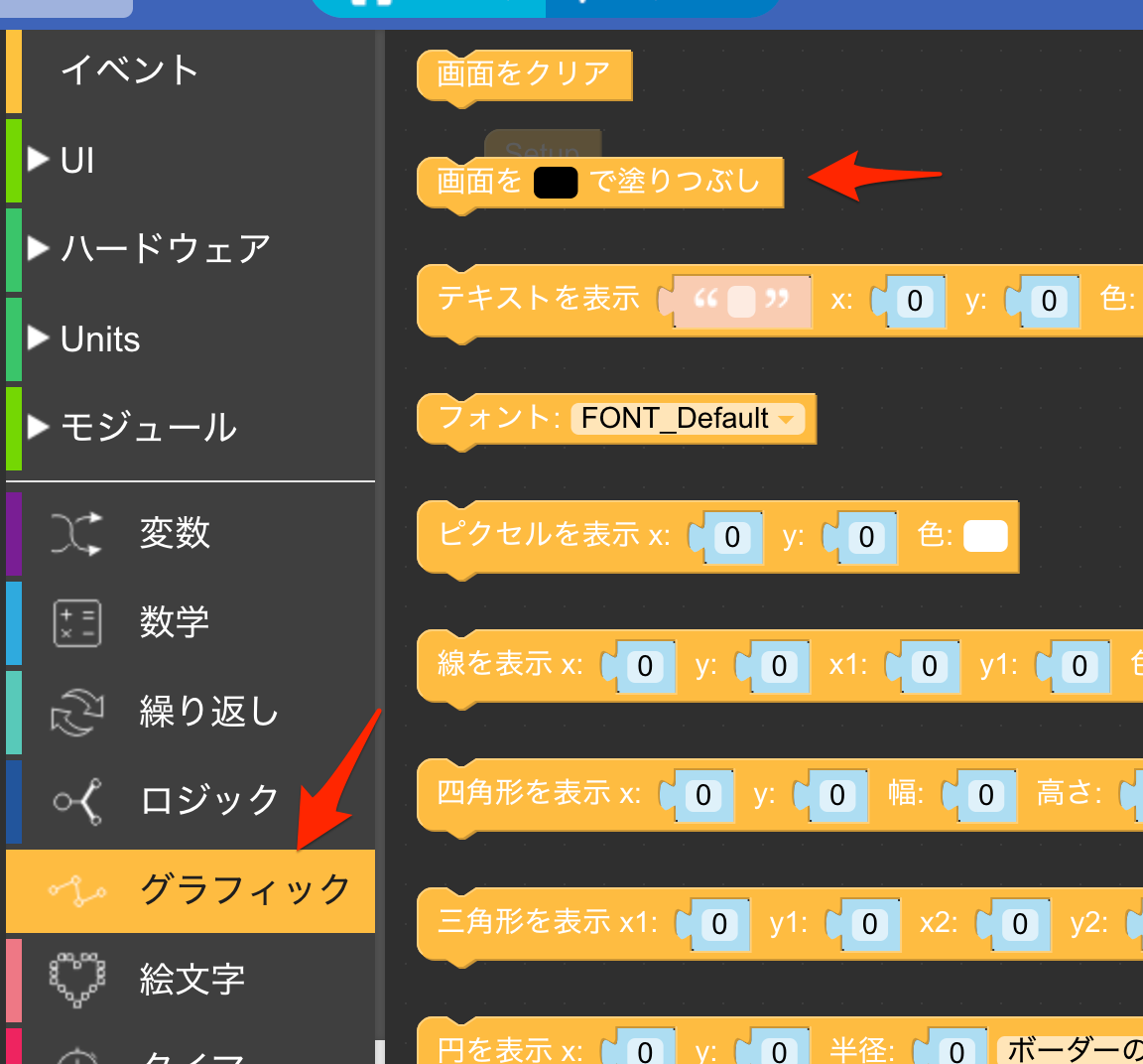
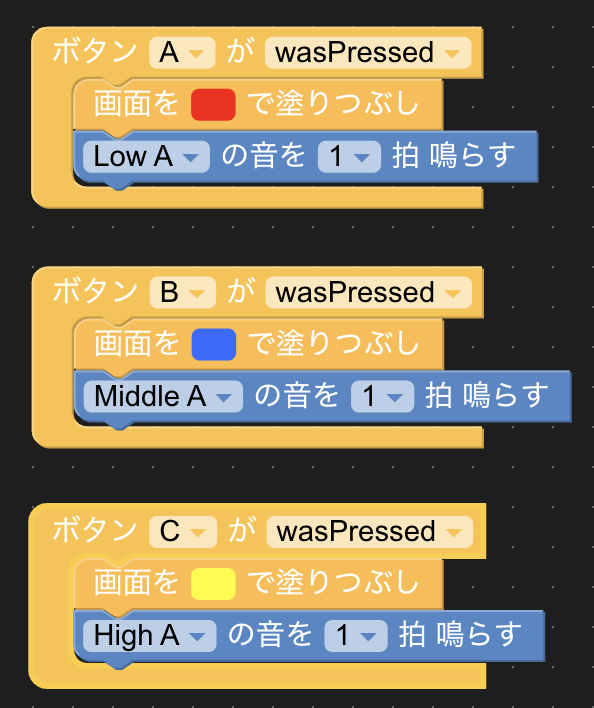
音だけではなく、視覚的にもわかるようにしたいので、背景色を変えるようにします。

画面を塗りつぶした後、ラベルを再表示させないと文字が見えないのでそのようにしています。
これで、外部のセンサーと連動するプログラムを作ることが出来ました。
実際に動いているもの
まとめ
今回は外付けのセンサーと組み合わせることで、センサーとアプリの連携みたいなことを体験してもらいました。Earth Unitは電極間の電気の通りやすさによってアナログ値が変わります。デジタル値のブロックを使うと、一定の通電状態になると入力が「0」から「1」に変化するので、応用編としてやってみるのもいいともいます。
水の種類のよってアナログ値が変わるので、水道水、ミネラルウォーター、水道水に醤油を入れたりと、色々と試してみると子供も楽しみながら、電気と水の関係についても理解が深まる回となりました。
そろそろネタが切れてきたけど、子供は週に1回だけだとなかなかプログラミングの理解が進まないようなので、ある程度自分でできるようになるまで、ここまでの内容の応用編をやるのがいいのかなと思います。
プログラム教室の過去記事
M5StackとM5UI.Flowで子供のプログラミング教室#3
今回は今まで勉強した内容を応用しながら、じゃんけんゲームを作ってみたいと思います。
準備
じゃんけんしたいので、グー・チョキ・パーの画像を画面に表示したいです。 素材は、いらすとやの素材を使います。 グー・チョキ・パーの素材とじゃんけんしている姿の素材
M5StackはJpegの画像が表示できて、画面の解像度は320 x 240ということなので、じゃんけんしている子供の画像は、横幅を320に縮小します。この時ファイルサイズが大きいと表示が遅かったり、出来なかったりしたので、10k以下にします。
グー・チョキ・パーは、自分が出したものと、プログラムが選んだものを表示したいので、横幅を120になるように縮小します。
GIMPとかでjpegファイル作ってもM5Stackに表示できずにハマっていたら、こちらのブログにConvertimageを使えば表示できる画像に変換できるとのこと。
これで、4つの素材が用意できました。ファイル名は10文字までという制限があるので短くします。
IDEの右上にあるアイコンをクリックすると、M5Stackに画像を転送できるので、ここから作成した画像を登録します。(SDカードに保存してそれを参照させる方法もあるみたい)

Resource Managerの「Add Image」ボタンをクリックして、4つのファイルを転送します。

課題1 画像を画面に表示する
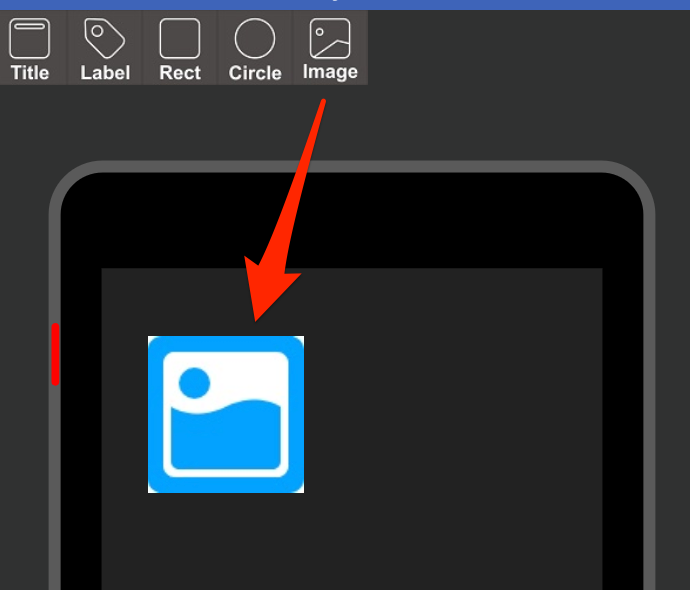
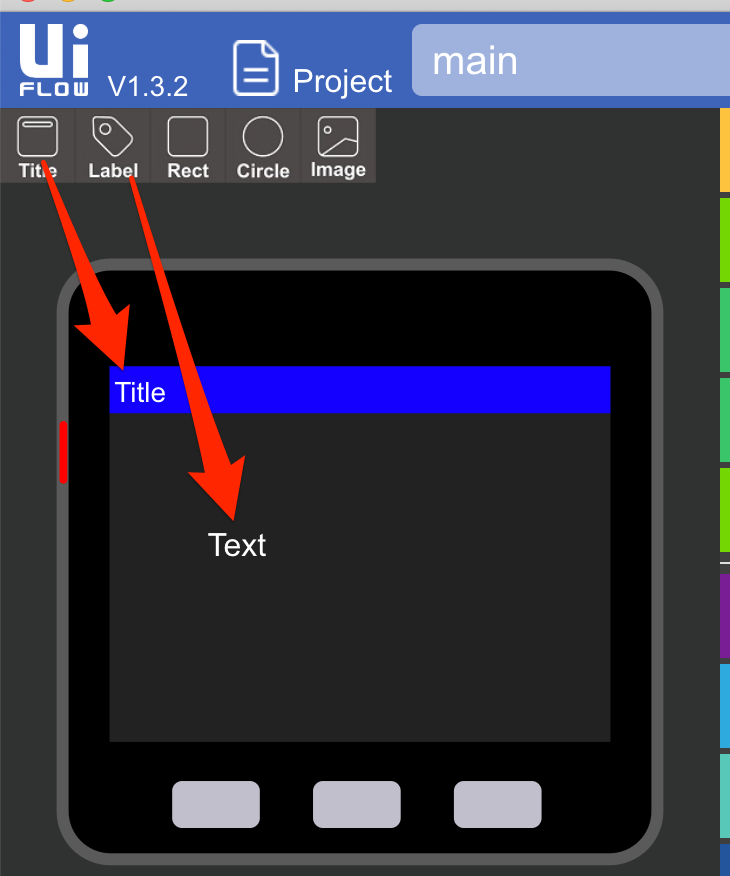
UIエディタのところで、画像のアイコンをドラッグして、好きな場所に置きます。

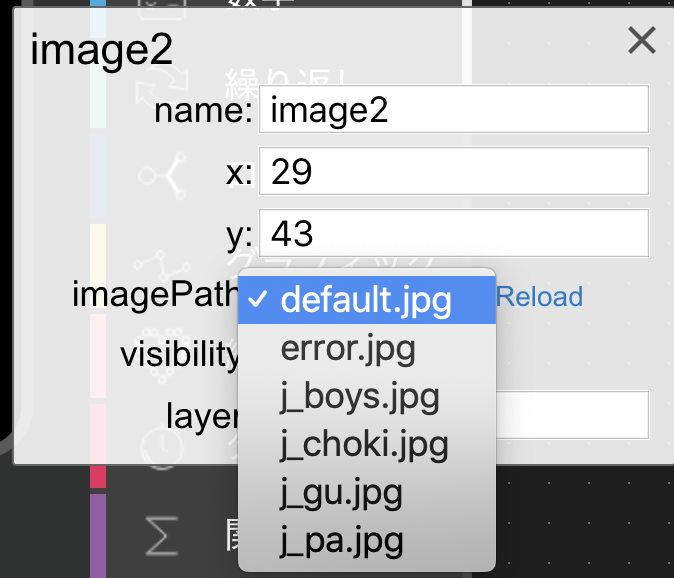
置いたアイコンをクリックすると、ポップアップが表示されて、画像の設定でじゃんけんしている画像に変更します。これをTop画像とします。

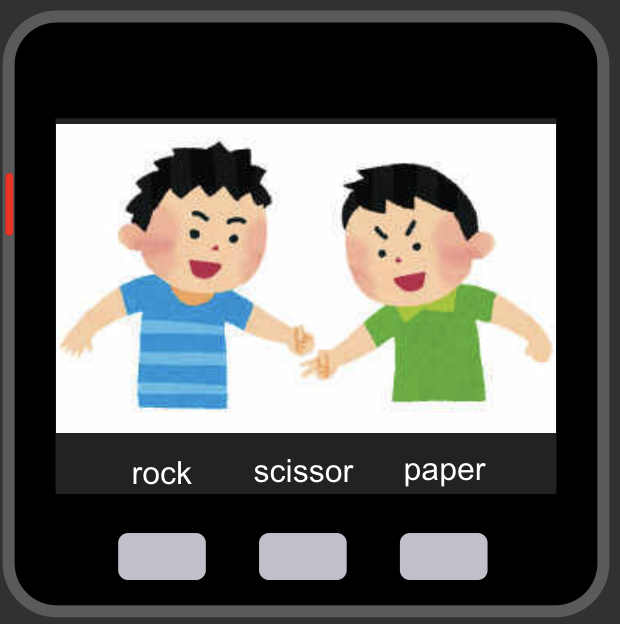
次に、ラベルを書くボタンの上に配置して、「rock」、「scissor」、「paper」と入力します。(フォントファイルを用意すれば日本語も表示できますが英語の勉強も兼ねて、全部英語ですすめます)

次に、じゃんけんの画像を表示するイメージを配置します。プログラムからこの画像を変更するので、わかりやすいようにイメージの名前を「img_me」にしておきます。

ここからがプログラムを組んでいきます。 Setupでは、じゃんけんの画像を非表示にし、Top画像を表示します。ボタンを押されたら、Top画像を非表示にしてボタンに合った画像を表示します。

これで実行してみると、押したボタンに合わせて画像が変わります。
課題2 コンピュータ側のじゃんけんの手を選びます
M5Stackと対戦できるゲームなので、相手の手を表示するように画像をUI上に追加します。画像の名前は「img_m5」にします。
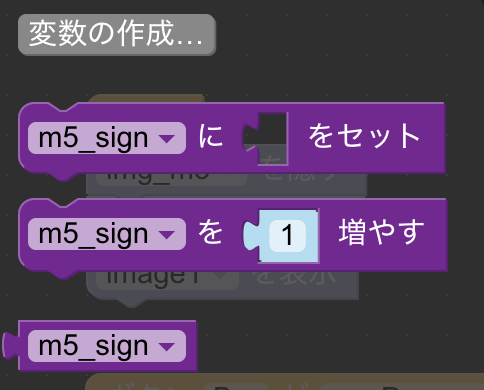
「変数」->「変数の作成」を押すと、変数名を入力できるので、「m5_sign」とします。

そうすると、作った変数のブロックが表示されるので、「m5_signに〜をセット」をエディタに置きます

この変数にランダムな値を入れて、グー・チョキ・パーを表示するのですが、ボタンを押す度に同じ処理をすることになるので、この処理には「関数」を使います。関数名は「m5_janken」にします。

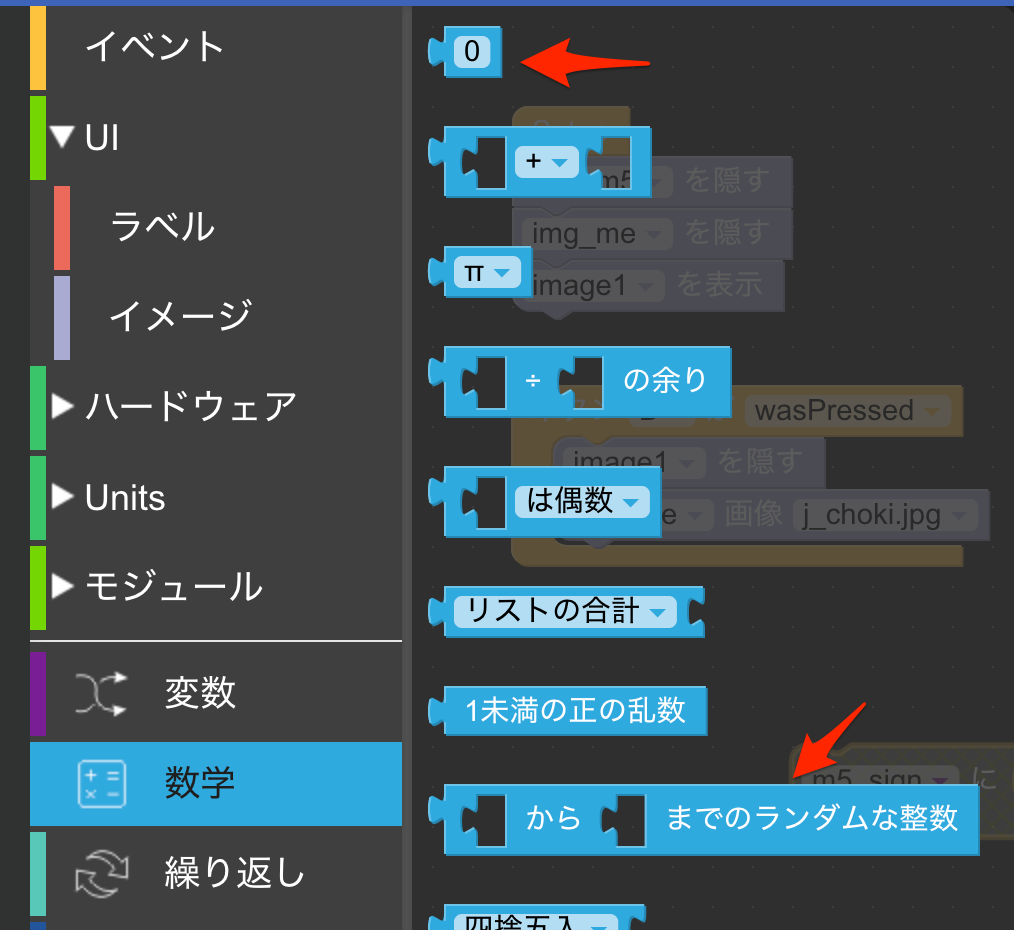
次に変数にランダムな値を変数に入れるので、「数学」->「〜から〜までのランダムな整数」を使って、1〜3までの整数をランダムに発生させ、1=グー、2=チョキ、3=パーというルールとします。 数字の入力は、「数学」の一番上にあるブロックを使います。

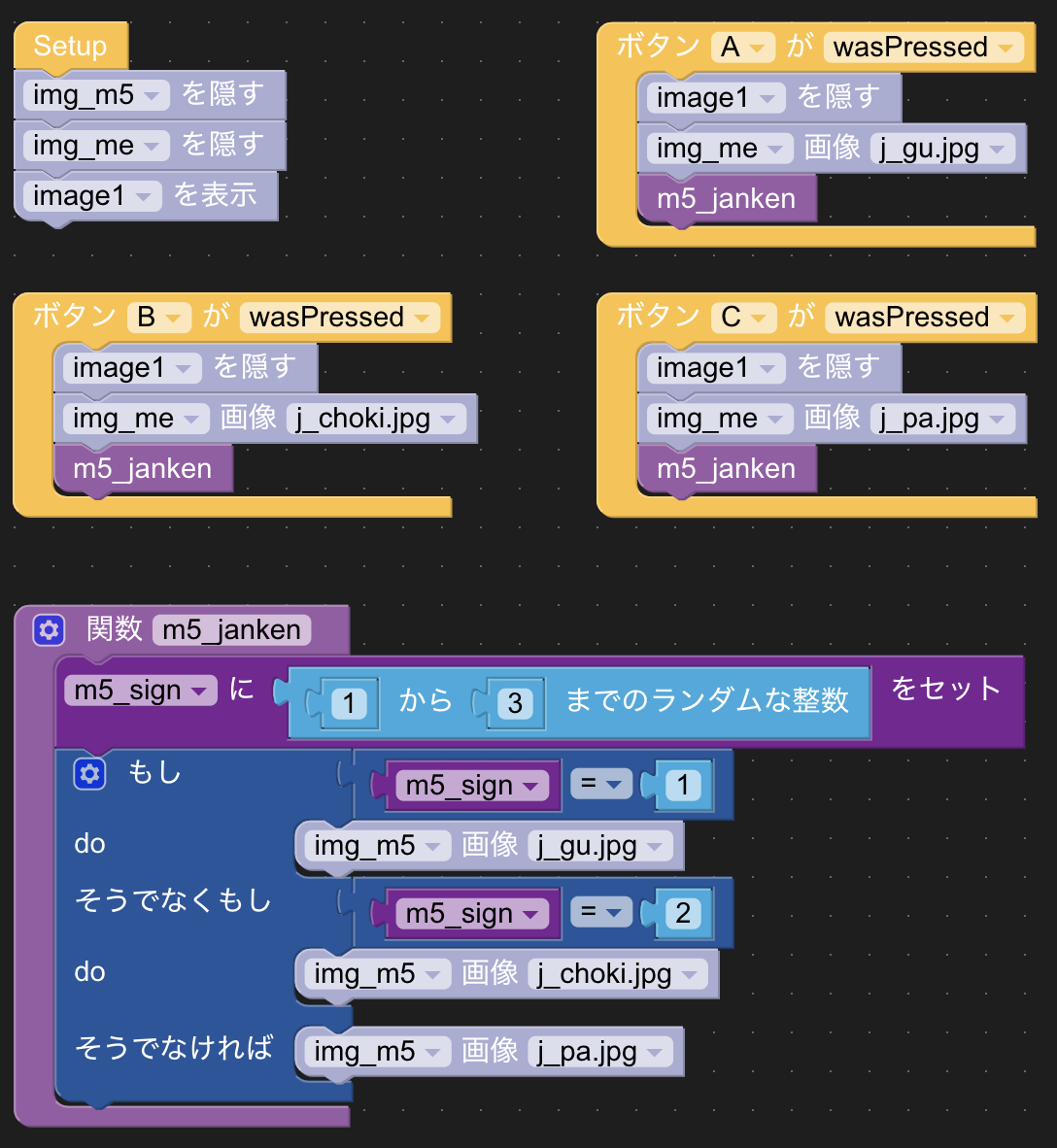
これらを組み合わせるとかんな感じになります。

この変数の値を元に、表示する画像を変更したいので「もし」を組み合わせます。そして、変数と数字を比較して、画像を切り替えます。

これで、対戦相手側のロジックが出来たので、ボタンを押したら呼ばれるようにします。先程関数を作ったときに「関数」->「m5_janken」が選べるようになっているのでそれを使います。

出来上がったプログラムはこちら。

これで、じゃんけんすることが出来ました!
課題3 勝ち負けで音を鳴らします
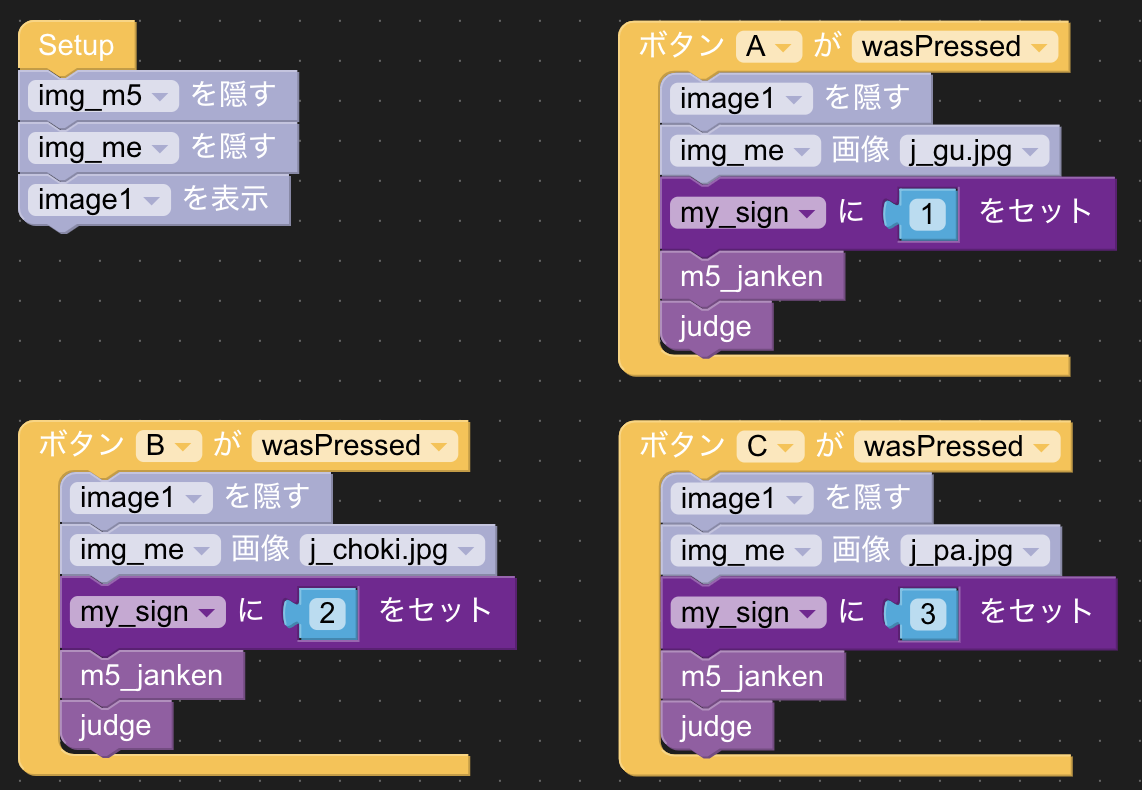
勝ち負けを判定するには、自分の手と相手の手を判断する必要があります。そのためには、自分の手も変数に入れておいて、後で比較するのに利用します。この変数を「my_sign」とします。

次に、判定を行う処理を関数にまとめます。この関数の名前は「judge」とします。関数の中では自分の手と相手の手を比較して、勝ったら高い音、負けたら低い音を鳴らします。あいこは何もしません。

この関数をボタンを押したら呼ばれるようにします。

実行をすると、M5Stackでじゃんけんゲームを遊べるようになりました!
まとめ
今回のプログラミングを通して、以下のようなことを勉強しました。
- 画像をUIで利用すると、文字だけよりもわかりやすいUIが作れる
- 変数という何らかの値を入れておく物の使い方
- 繰り返し行なうような処理は関数として作ると便利
- 複数の条件を使いたいときは「もし」の中に「もし」を入れると作れる
プログラム教室の過去記事
M5StackとM5UI.Flowで子供のプログラミング教室#2
前回はの記事はこちら
第2回の勉強は、UIを触るところをメインで進める
課題1ボタンを押したら表示する文字を変えてみよう(その1)
IDEの左側にM5StackのUIが編集できるエディタがあります。 今回は、タイトルとラベルを利用します。
それぞれをドラッグ&ドロップで、表示したい場所に配置します。

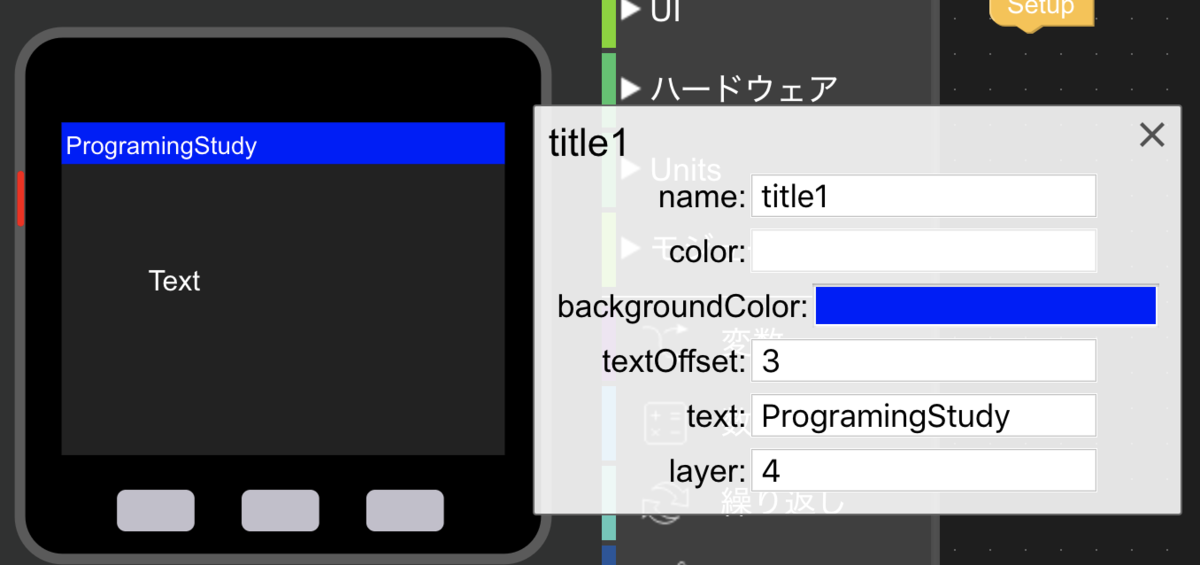
最初にタイトルを選ぶと、設定を変えるポップアップが出てくるので、表示するテキストを「Programing Study」に変更します

次に、ラベルのフォントを「Comic」に変更します

ここからは、ボタンAを押したら「button A」とラベルに表示するようにブロックを組みます
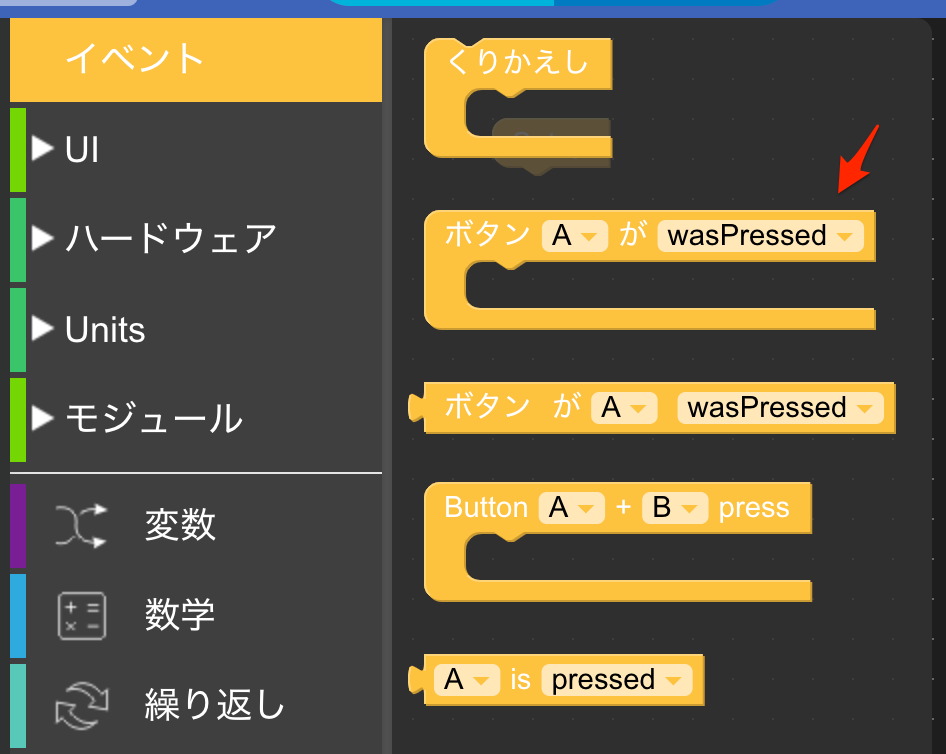
まずは、「イベント」からボタンを押したときのブロックを配置します。
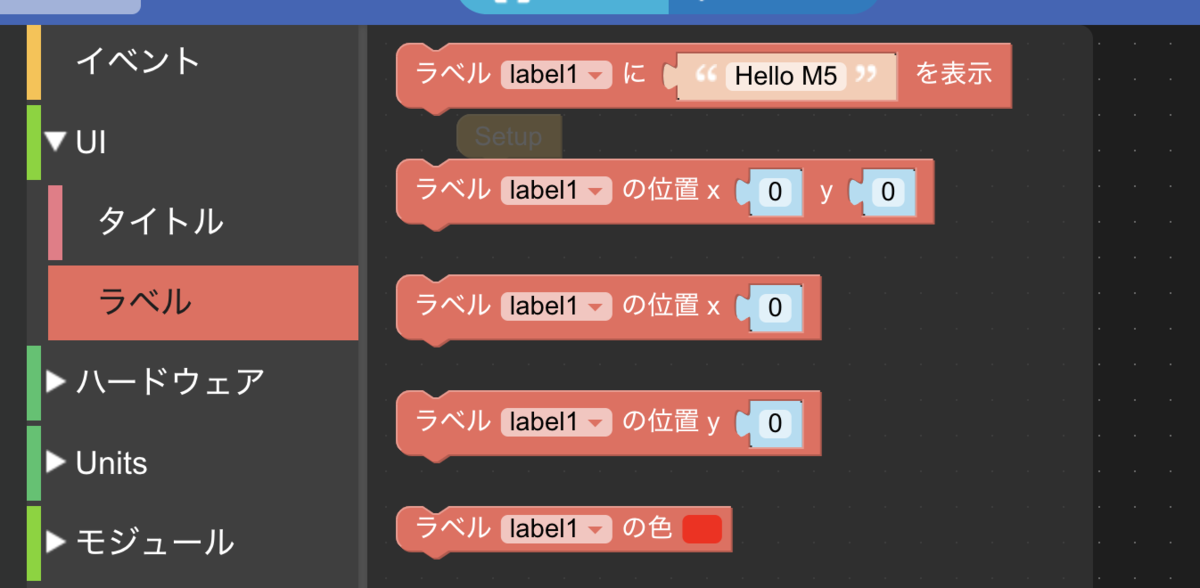
次に、「UI」->「ラベル」->「ラベル〜に〜を表示」のブロックを配置します。

最後に、表示する文字を編集します。

これで、実行ボタンを押して、M5Stackの一番左のボタンを押すと、文字が表示されます。
けど、最初にラベルに「Text」と表示されていてイマイチなので、ボタンを押していないうちは、ラベルには何も表示されないようにしたいですね。
「UI」->「ラベル」->「Set label1 hide」のブロックを「Setup」のブロックに配置して、実行ボタンを押してM5Stackに反映します。

期待通りに非表示の状態から、ボタンを押すと表示されるようになりました。
後は、残りのボタンを押すと、「button B」、「button C」と表示されるようにします。

この課題を通して、Setupの役割と、ラベルの使い方を学ぶことが出来ました。
課題2ボタンを押したら表示する文字を変えてみよう(その2)
ここでは、違う方法で同じ結果を実現することを試してみます。具体的にはボタンを押したイベントを使わずに、判定処理でこれを実現します。
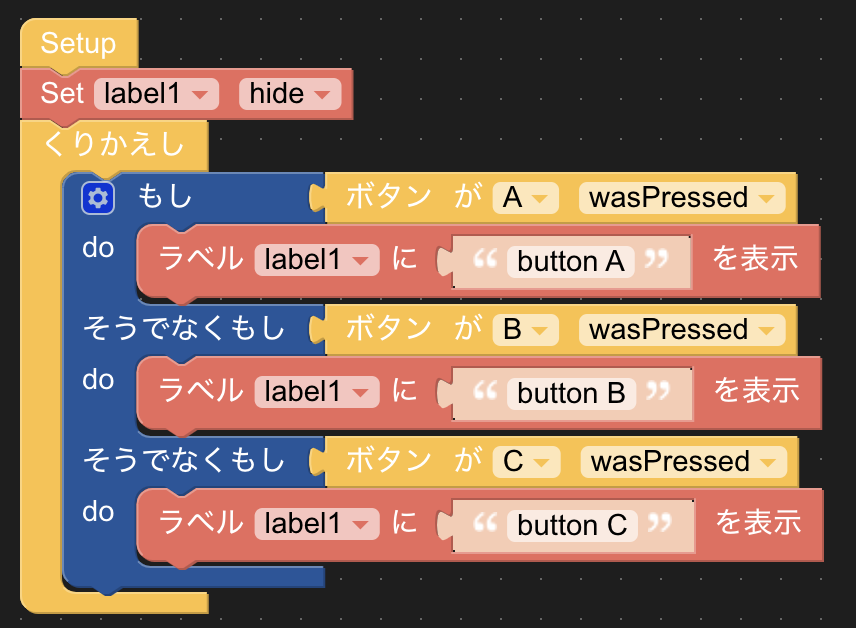
まずは、「イベント」->「くりかえし」のブロックをSetupにつけます。 その中に、「ロジック」->「もし」のブロックを入れます。「もし」のブロックの条件に「イベント」->「ボタンがA wasPressed」をつけます。最後に、「もし」doにラベルの文字を変更するブロックを入れます。
この処理を、ボタンB、ボタンCの分追加します。

実行ボタンで書き込んだ後にボタンを押してみましょう。さっきと同じ動きをすることが確認できます。
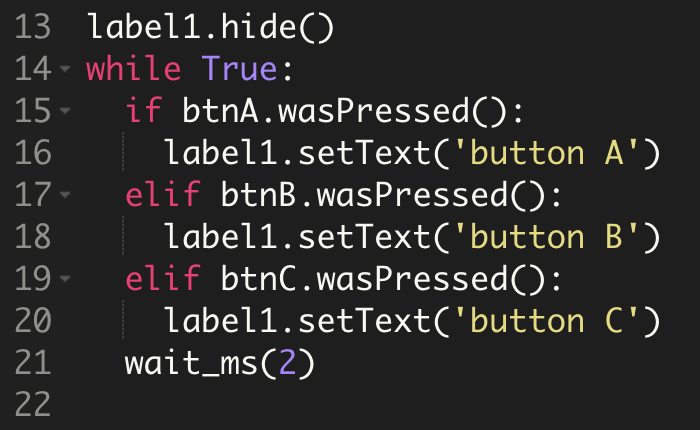
この課題では、「くりかえし(loop)」を使いながら、「もし(if)」について知ることが出来ました。Pythonのコードを見ると、課題1と課題2の仕組みの違いが理解することが出来ます。
ボタンのイベントを使う方

ボタンの状態を見る方

課題3ボタンを押したら表示する文字を変えてみよう(その3)
「もし」の使ってみましたが、「もし」には「そうでなくもし(else if)」のような設定もできるので、この課題では「もし」を使って課題2を改造してみます。
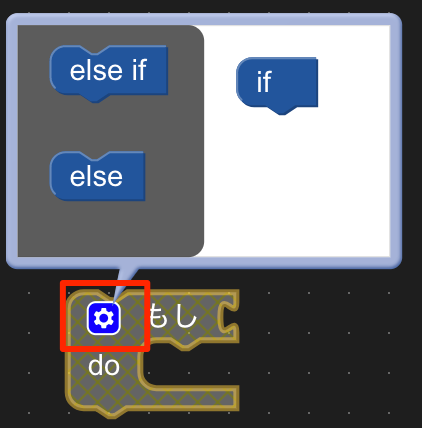
左上にある歯車みたいなアイコンをクリックすると、編集用のポップアップが表示されます。

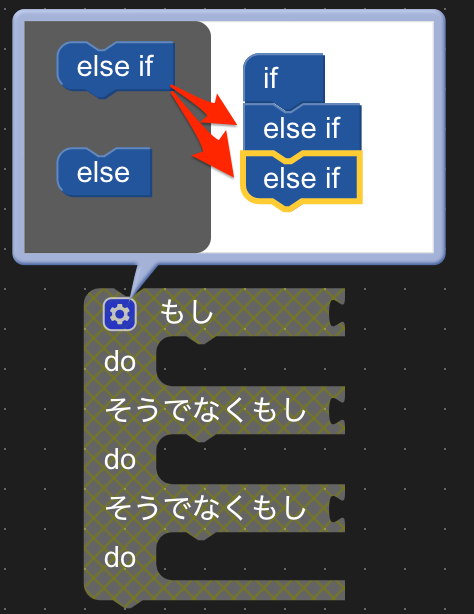
「else if」の部品を右側に必要な分配置します。

これにボタンの判定と、ラベルへのテキストの設定を組み合わせると、こんな感じになります。

ソースコードを見ると、課題2の時よりも無駄な判定が減っているのでスッキリしてますね。

「もし(if)」はカスタマイズできるので、必要な判定文をわかりやすく作ることを知ることが出来ました。
応用問題その1
画面上に3つの円を表示して、それぞれのボタンを押すと、「赤」、「黄」、「青」と変わるようなものを作ってみましょう。
回答例

応用問題その2
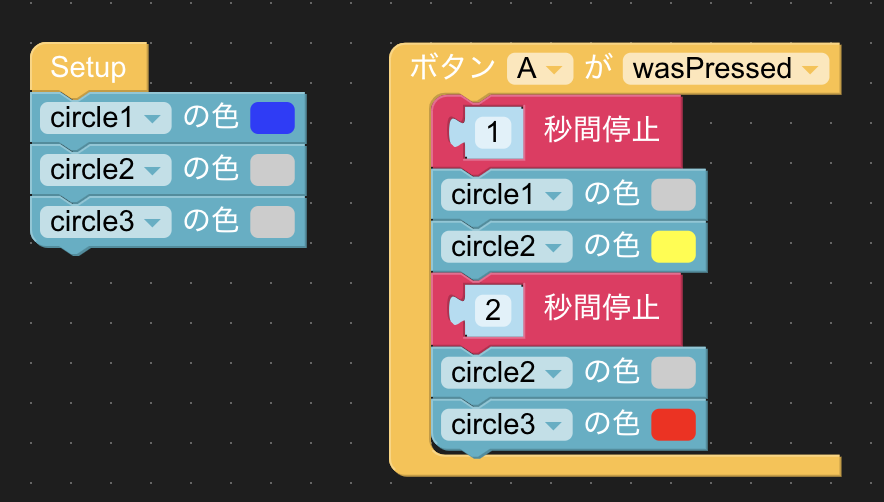
ボタンAを押すと本当の信号機みたいに、「青」->「黄」->「赤」と自動で変わるようにする。
ヒント:タイマー

回答例
ボタンAを押したら、少し待ってから黄色に変わり、少し待ってから赤に変わるようにしました。

まとめ
今回は、UIのいじり方や、タイマー、「もし(if)」について学ぶことが出来ました。タイマーと「もし」を組み合わせることで、色々なことが出来るようになりそうです。
プログラム教室の過去記事
M5StackとM5UI.Flowで子供のプログラミング教室#1
嫁さんの要望により、子供にプログラミングを教えてということで、どんなコンテンツがいいかなと。
いきなりコードを書くのはハードルが高いので、Scratchみたいなブロックで勉強ができるのがいいと思いました。 けど、PC上だけで動くのはあまり面白くないと思い、デバイスと連携したものとなると結構高い。
そこで見つけたのが、M5Stackをデバイスとして使えるM5UI.Flow。 M5GOという専用のキットもあるみたいですが、手元に普通のM5Stackがあったので、それを使って始めることに。
M5Stackのページから、UI.Flowを使えるようにするために必要なソフトウエアがあるので、これらをダウンロードして環境を整えます。
- M5Burner
- UI.Flowで作ったアプリを実行するためのファームウエア
- ファームウエアを焼いた後に起動すると、セットアップメニューが選べるので、USB接続を選ぶ
- UIFlow-Desktop-IDE
- Web版のIDEもありますが、PCにインストールする版のほうが子供には使いやすそうなので、そちらを使いました
- CP210X Driver
- M5StackとUSBシリアルで繋ぐときに必要なドライバ
IDEの初期設定
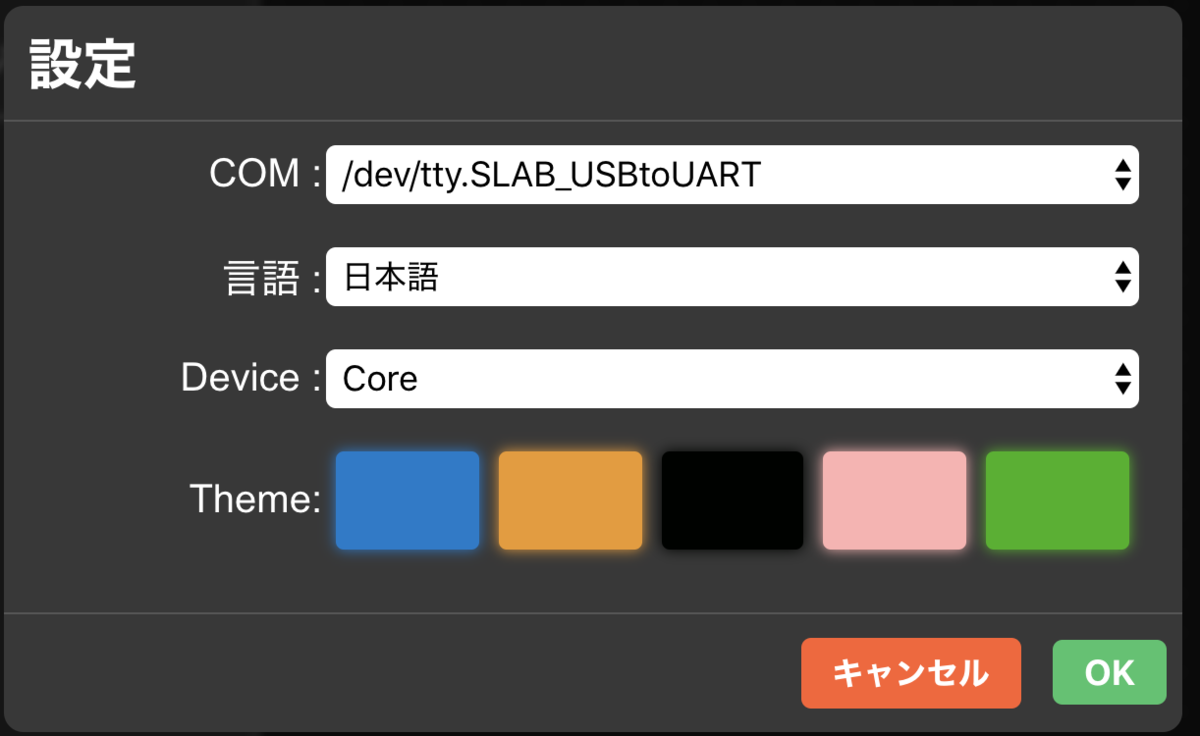
IDEを開くとどのデバイスにつなぐか聞いてくるので、指定してあげます。

ここで、ThemeでIDEの色を指定できるので、子供に好きな色を選ばせると、それだけでも自分のもの感が出るのでやる気がでてきます。

このようなUIとなっていて、真ん中のグループから使いたいブロックを選んで、右側のエディタに配置します。
課題1 背景色を変えてみる
ブロックのグループから、「グラフィック」を選ぶといろいろな操作ができるブロックが表示されます。 この中から、画面を塗りつぶす物をドラッグして、エディタに置きます

切込みと、山の部分が接続可能な部分なので、ドラッグしてカチッとハマるようにドラッグして動かします

最後に表示したい色を選びます

これで背景が指定した色で塗りつぶされる動きをします。画面右上にある実行ボタンみたいのをクリックするとM5Stack側に転送され、実行されます

M5Stack側の表示もちゃんと変わりました!

IDEの上の部分でブロックとソースコードの表示切り替えも出来るので、ステップが終わるごとに、子供に実際はこんな感じのコードが書かれてて、こっちをいじっても動くんだよみたいな説明をしてます

最初の手順はIDEの使い方を教えつつ、簡単な処理を実現して、すぐに結果を見れるようにすると、子供も興味を持って集中して作業してくれます。 デバイスがある方が大人も子供もテンションが上がるので、とりあえず最初の一歩は成功したかなと。
課題2 音を鳴らす
M5Stackは音も鳴らせられるので、次はこれにチャレンジします。
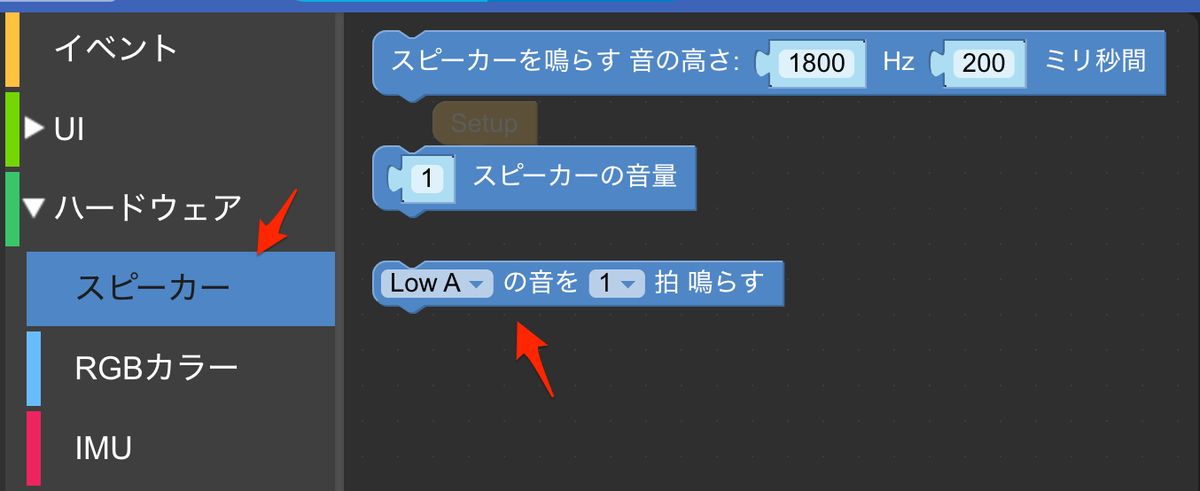
「ハードウエア」->「スピーカー」と選ぶと、音を鳴らすためのブロックが見つかるので、「LowAの音を1拍鳴らす」を使います

これで、実行ボタンを押すとM5Stackから1拍の時間だけ音が鳴ります。すごい簡単ですね。「LowA」の部分を変えるといろいろな音に変わるので、子供には実際に色々と試してもらいます。
課題3 曲みたいに音を鳴らしてみましょう
今までの手順だと、1つのことしかさせていないので、ここからは複数のことをやらせる方法について教えていきます。 例として、チューリップの花のを音がずれてもいいので、リズムだけ合うように組み上げること一緒に進めます。
まずは最初のステップとして、音をつなぎ合わせて雰囲気は伝わる感じに仕上がりました。
「さいたー」みたいな音にしたいので、「た」の部分は2拍にします。

曲の詩は「さいたー」が2回繰り返しているので、そこをプログラムで変えてみましょうとします

この課題では、繰り返し音を変えながら試すことを通して、「実際に自分が思う通りに動くように、繰り返し修正をする(デバッグ)」と、同じことを繰り返す場合は、「繰り返し(ループ)」という仕組みがあることを勉強してもらいました。
デバイスを使った勉強は、画面だけで見るよりも、実際にアクションとリアクションを楽しめるので、子供も楽しんで触ってます。
課題4 ボタンを押したら、音が流れるように
M4Stackにはボタンが3つ付いているので、この課題ではボタンを押したら、曲が流れるようにします。
「イベント」->「ボタンAがawsPressed」のブロックをエディタにドラッグします

次に、先程作ったものを、「Setup」の方から、ボタンのイベントに移動します。

 これで、実行ボタンを押してM5Stackの一番左のボタンを押すと、音楽が流れてきます。
ボタンをBやCに変更して、動きが変わるのも試してみます。
これで、実行ボタンを押してM5Stackの一番左のボタンを押すと、音楽が流れてきます。
ボタンをBやCに変更して、動きが変わるのも試してみます。
最後に、実際のコードはどのような形になっているか見て、どんな風に動いているかを一緒に調べます。

この課題では、イベントを元になにかの処理をすることを知ってもらいました。
応用編 押すボタンによって、動きをを変えてみましょう
押すボタンによって、画面の色と音を変えるように、本人たちにやってもらいます。

まとめ
小学校2〜3年の子供向けにやってみたけど、結構興味を持ってくれました。 前にLegoでプログラミングみたいな教材を試してみたことがあったけど 、人数分揃えるには高すぎるし、Legoで遊んでしまう問題もあり集中できない問題がありました。M5Stackを使った自作教材だと、やりたいことを自由に組めるし、デバイスはやっぱり面白いし、今後はセンサーモジュールも買って拡張し放題なので、勉強に丁度いいと思いました。
プログラム教室の過去記事
Z900RSインプレ
去年の12月にZ900RSが発売されたわけですが、出た当時から気になってました。
2月に神戸に行った際に、カワサキミュージアムで実機を見てさらにテンションが上がってしまったので、レンタルして乗ってきたので、その感想を。
 Z1、Z2を彷彿させるデザインが良いですね〜。
Z1、Z2を彷彿させるデザインが良いですね〜。
普段はゼファー750に乗っているので、それの最新版みたいなイメージでいましたが、まー別物ですね(当然ですがw)。
所有しているゼファーが約20年物ってこともあったり、最近のバイクも乗ったことがなかったので、こうも違うのかと最初は戸惑うことばかり。
お店から、少し走って思ったのは、
- エンジンが一発で掛かる
- アイドリングが安定している
- アクセルに対して、エンジンがすぐついてくる
- サスが安定している
- 排気ガスが生ガス臭くない
などなど、新型って凄いなと。
バイク屋さんまでゼファーで行ったこともあり、いつもの感じでアクセルを開けると、すぐ加速するし、トルクあるしで、非常にぎこちなく乗っていたと思われる。
少し走っただけで、右腕がすごく疲れたw
ゼファーは68ps、トルク5.5kgf・mに対して、Z900RSは111PS、トルク10.0kgf・mなのだからしょうがないですね。
しばらくした道を走って慣れてきたので、もう少しスピードを出せる高速に向かいました。 首都高の初台から乗り -> 中央環状 -> 湾岸線 と走って、空港中央で降りるコース。
最初は大黒ふ頭まで下ってから、戻ってこようと思ったけど、、ジェットヘルメットだから風で涙が止まらなくなったので、こりゃ楽しめないと。。
なんせ、アクセスひねるとあっという間にスピードが出て、それでいて安定しているから、ゼファーよりも全然安心して乗っていられるんだけど、風には勝てなかった。。
空港中央からは、湾岸道路を戻って、ゲートブリッジ渡って、お台場海浜公園辺りでやっとバイクを止めて、ひたすら写真を撮る。 そこから、レインボーブリッジを渡って、下道でバイク屋へ戻るという全部で約70kmぐらいのコース。
ゼファーに乗っているせいで、変な比較になってしまうが、全体的な印象として、
- ハンドル高い、幅広い
- Z900RSのカフェレーサーの方が私には合うかも
- シート高い
- ゼファーだと両足でもかかとまで着くけど、両足だとほとんどつま先立ち
- アクセルワークがシビア
- ゼファーはガバって開けても、ワンテンポ遅れるし、ココまでトルク無いので
- シートが硬い
ヘタったバイクに乗っているせいか、キビキビ動きすぎて数時間しか乗ってないけど、疲れたw
逆に良いなと思ったのが、
- 色んな面で安定している。スピード出しても、コーナー曲がっても。
- インジェクション良い
- 水冷は熱くなくて良い
- 回したときのエンジンの音が良い
- タイヤ太くてカッコイイ
そんなこんなで、非常に悩ましい印象である。 もしお金があってどちらも買える状態だった場合、新車のゼファー750RSが手に入るならそっちを選んでしまいそうです。
けど、ツーリングだったら、Z900RSの方が長距離でも疲れずに楽しめそう。
メータは液晶も付いていて、見やすかった。

全体的にスッキリ。マフラーは変えたい。

ゼファー750RS買うとか書いたけど、やっぱカッコイイし、買えるならZ900RSの火の玉かな。

Alexa Day 2018
スタッフとして活動していたAlexa Day 2018も無事に終わり、家に帰ってきたのでさっそくブログを。
土曜日は子供の保育園のイベントで息子の勇姿を見た後、イベントの朝は早いから前日入りするために、夜の便で神戸に入りました。
 搭乗前にのんきにビール飲んでたら、搭乗口が変わっててこの後700mぐらいダッシュする羽目に。。
搭乗前にのんきにビール飲んでたら、搭乗口が変わっててこの後700mぐらいダッシュする羽目に。。
神戸には22時ぐらいに着いたので、疲れてたのでおとなしく寝て、翌日のイベントに備えました。
会場近くのホテルに泊まったので、イベント会場まで徒歩で向かいました。

会場が商店街の中(この奥の方に)にあるという事だったので、狭いのかなと思ったけど、そんなことは全然なく、結構広く人数に対してちょうどいい感じだったのではと思います。

三つ折りのちゃんとしたパンフレットも用意されてて、デザインできる人がちゃんと作ると凄いなと思いました。(準備であたふたして、会場ついてからの写真が全く取れてなかったので、金春さんのいい感じの写真を)
朝早くにも関わらず、参加者もオープニングから来ている人も多く、神戸開催&有料にも関わらず、多くの人が参加してくれたのは嬉しかったですね。

今回は、以下のように、多くのコンテンツを用意して開催したので、ワークショップに参加した小学生から、大学生、社会人と幅広い参加者となっていました。
- セッション:12
- ワークショップ:1
- パネルディスカッション:1
- スキルコンテスト:1
- ランチセッション(LT):3
セッション自体もAlexa Skills KitとAlexa Voice Serviceの両方を用意したので、アプリ作る人やデバイス側の人など、様々な職種の人に参加いただけたのではないかと思います。
私自身も実際に登壇しましたが、アンケートを取ってみるとEchoを持っている人たちがすごく多かったです。 実際にSkillを作ってみたことがある人も多く、勉強熱心な人がいっぱい集まってたのかなと思います。 (3連休の中日に一日有料のイベントに参加する人たちなので) LINE WAVE、Google Home、Amazon Echoの3つを持っている人も多かったのは印象的でした。
お会いして話をした人でも、沖縄、九州から来ている人もいれば、大雪で大変な苦労をしている石川県からも来ていたり、北海道からスタッフとスピーカーとして参加している人など、本当に全国から人が集まっていました。 これって、なかなか凄いことですよね。
イベント後は懇親会も有りましたが、こちらも100名の人が参加していて、かなり盛り上がっていたと思います。 入場時にランダムにグループ分けをして、参加者同士が話ししやすいような仕掛けも用意したので、初対面でも結構交流ができたのではないかと思います。
懇親会場のスクリーンに映し出されていた映像や、ずっと流れていた音楽も、スタッフのメンバーがおこなっていたのは、これまた凄いなと思いました。
全体を通して、日頃JAWS-UGのイベントを一緒に開催したり、JAWSDAYSみたいな大きなイベントの運営を行ってきた人がスタッフとして参加していたので、みんな慣れていて大きなトラブルもなく、運営できたんじゃないかと思います。 (私個人はトラブルが有りましたけど)

最後にいっぱいお酒が置いているバーでゆっくり飲む、、、ってこともなく、ココでも結局、Alexaへの熱い話が繰り広げられ、充実した一日を終えることになりました。
次の開催が楽しみですね。
iPhone 6Sのカメラレンズ交換
しばらく前からiPhoneで写真を撮ると、光源の位置によって変な光が入り込む現象が起きていました。 カメラレンズを見ると、こんな感じでど真ん中にヒビが入ってるのが原因です。

Genius Barでカメラのレンズ交換を調べると、3万〜とかなり高価です。 それなら買い替えかなと思っても、iPhone X高いしと、、騙し騙し使っていました。
ネットで調べると、部品は1000円で購入できるので、前に4Sの電源ボタン修理した時に買った工具もあるし、自分で修理することにしました。
iPhoneの分解はサポートも受けられなくなるし、場合によっては壊れてiPhoneが使えなくなります。 分解・修理は自己責任で。
参考にしたのはこちらのサイト。
今回も活躍することになった工具。

液晶はLightningコネクタの両サイドにあるネジ(写真の矢印)を外してから、吸盤で引っ張ることで持ち上げることができます。
工具に付いてた吸盤だと弱くて引っ張れなかったので、お風呂のタオルを掛ける強力な吸盤がついたのを使いました。

思っきり引っ張るとケーブルも引きちぎれてしまう可能性があるので、少し隙間ができたら工具でこじって剥がします。 (正面テープみたいな接着剤が付いているので、ゆっくり剥がしていきます。)

液晶は数本のケーブルで本体側とつながっているので、90°開いた状態でケーブルを外す作業を進めます。
写真撮り忘れたので、すでにコネクターカバーが外れているけど、赤い矢印の所が4箇所ネジ止めされているので、それを外すとカバーが取れます。 青い矢印の所がコネクターになっているので、工具に含まれているヘラみたいなので持ち上げて3つとも外します。

外した液晶のコネクタはこんな感じのやつ。

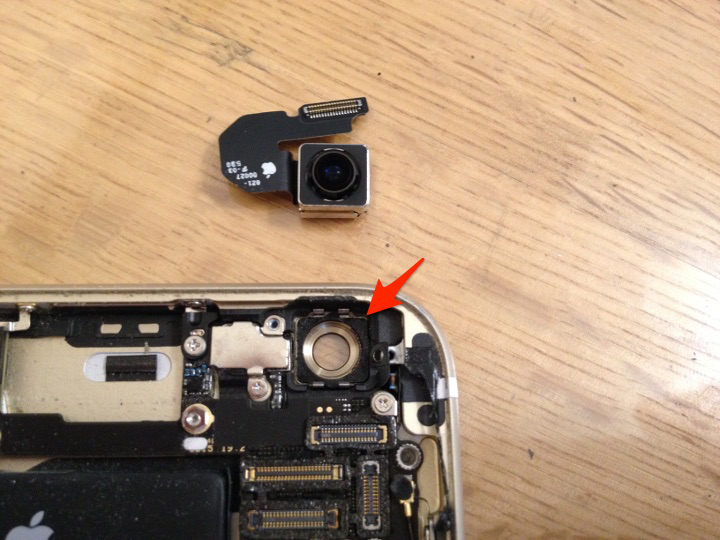
カメラユニットのカバーを止めている2つのネジを外します。

カメラユニットが見えたら、コネクタを外します。

ピンセットで持ち上げると、カメラユニットが簡単に外れます。 外れたところを見ると、分かりづらいですがレンズカバーとくっついたブラケットが有ります。 レンズカバーと溶接されているため、外すのは苦労しますが、周りを傷つけないように外します。 外す時にブラケットが曲がったり、切れたりしますが、交換部品に含まれているので大丈夫です。 また、ブラケットに付いていたスポンジは交換後も使うので、壊す前に取っておきます。

ブラケットが綺麗に取れたら、レンズカバーを内側から押すと簡単に外れました。

外す時に壊れたブラケットとレンズカバー。

購入したレンズカバー。Amazonで1000円です。 左側がカメラユニットが収まってたブラケット。

元々ブラケットとレンズカバーは溶接されていましたが、交換する時は溶接できないので、レンズカバーをiPhone本体に接着剤で付けます。 (これは、荒く使ってると取れちゃうかもしれないですね)
使った接着剤は普通の瞬間接着剤だとガスでレンズが曇ってしまうので、ガスが出ない混ぜるタイプを利用。

レンズカバーのハマってた所に、はみ出ないぐらいの接着剤を付けて、新品のレンズカバーを付けます。 新しいブラケットには、元のにブラケットに付いていた黒いクッションを付けて、合った所に戻しします。

あとは、外した物を元に戻して、終わりです。 作業時間としては30分ぐらいかな。
今回のために買ったピンセット。 丈夫で持つ所が絶縁されているので、電子工作にも使えそうです。

交換用のパーツに含まれていたこの部品は使わないで終わりました。 何に使うんだろう。。。
