パントリーのDIY
元々キッチンの奥にあるスペースが中途半端で、引っ越してきた時に元々使っていた家具をそのまま押し込んで使っていたけど、収納が少ないし無駄な使い方になっていたので、大きく変えることにしました。

壁についている戸棚も中途半端だし、これらを全部撤去。

専用に棚を作ることにしたけど、壁の色ももう少し明るい色に変えたいということで、壁紙の上から塗れる塗料で塗り替えた。

奥まったところにあって少し暗かったので、壁にも新しい照明を付けたいのと、新しく作る棚にLEDで間接照明を付けたいという要望があり、新しくスイッチを増設。また、電子レンジやコーヒーメーカーのコンセントも増設して、配線周りをスッキリとさせた。

棚はゴミ箱が入る高さを1段目にして

更に3段分上に重ねる。

壁につけるライトが届くまで時間がかかるということもあり、一旦ここまでで作業は終了。

後日ライトが届いたので、電源のケーブルを壁の中に通して

完成。

間接照明のLEDが棚の中を照らしてくれるので、思ったよりも明るくなってちょうどよかった。

ツーリング・ソロ・冬キャンプ
家族でキャンプに行くことはあっても、一人でいったことはなく、冬のキャンプも行ったことがなかったので、家族が留守な12月の週末に行ってきた。
元々、バイクで泊まりのツーリング自体もあまり行かないことから、過積載に耐えられるような装備がなかったのだが、9月に知り合いとキャンプツーリングへ行ったり、10月にSSTRがあったことから、装備も一通り揃ったことで、ついに実現となった。
以前から海が近いキャンプ場を調べてたときに、お台場海浜庭園がすごく良さそうでずっと行きたかったので、今回の目的地はお台場海浜庭園とした。流石に12月ということもあり、土日の宿泊だと比較的空いており、予約もすんなり取れ、更にチェックインも午前からできるということで、朝早くから現地に向かった。
このキャンプ場は風が強い日に当たるとテントのポールが折れるぐらい過酷らしいということで、寒さと風が不安ではあったものの、ソロキャンであれば自分が我慢できればなんとかなるので、寝袋は2重&ユニクロのウルトラダウン+ベストの重ね着で挑むことにした。
行きはアクアラインが空いてたので、特に渋滞にハマることもなく、一気に千葉に移動することができた。

海ほたるで過積載ぶりを写真に収めてみた。これにバックパックを背負っているので、それなりの荷物である。
受付の小屋。薪やゴミ袋をここで手に入れました。

受付の小屋からテントサイトまでは砂利の道なのだが、ちょうど新しく砂利を入れているところだったので、バイクでの走行が結構怖い。

フリーサイトで車やバイクを乗り入れられるので、一段上のテントサイトにテントを張った。

このキャンプ上は直火禁止なので、焚き火台が必要。

こんな感じで非常に空いており、他にもソロの方や家族、グループできている人たちがいた。

テントからすぐそこに広がる海を見下ろすことができ、最高の景色だった。岩場では釣りをしている人も多く、キャンプをしないで釣りだけをするために入ることも可能という話でした。次回は、釣りの道具を持ってきて釣りも楽しみたい。

海側からテントサイトを見上げると、このように少し高台になっているのがわかる。

目の前に三浦半島越しに富士山も見えており、景色が最高なキャンプ場である。とても都内から1時間ちょっとで来れる場所とは思えない。アクアライン最高ですね。

景色が常に変化していくのが楽しく、椅子に座ってぼーっと景色を見たり、Netflixを見たり、飲んだりしてたらあったお居間に時間が過ぎていった。

夕方になると流石に冷えてくるので、焚き火をしつつ海の方に沈んでいく夕日をずっと見てた。


夕食はシンプルに肉を焼いて食べて、強めのお酒を飲みながら外で飲んで過ごす。

日の出を見たかったし、早めに寝て日の出前に起きてみたら、月がすごい綺麗だった。

夜は撮れなかった月と焚き火の写真も朝には撮れた。

おそらく人生で始めてみたかもしれない、月が沈んでいく様子も見れた。


朝食はパスタと、SSTRの完走賞でもらったコーヒーミルでコーヒーを入れてゆっくりと過ごした。


朝食を済ませたら、荷造りをして、帰りは金谷港からフェリーで帰った。

フェリーも空いてて快適。


今回のキャンプはとにかく天気に恵まれてて、風も終始それほど強くなかったので快適だった。日中は日差しが強かったこともあり、顔が少しに日焼けるぐらいだった。寒さ対策としてコットを使ったけど、寝心地も快適で寝袋2重+足元にカイロを置いてたので、寝てる時よりも、夜外で飲んでた時のほうが寒かったぐらいでした。
コットを置いてしまうと、ちょっと狭いが、9月の大雨の中のキャンプでも浸水しなかったし、1万円ぐらいのテントの割には非常に優秀。

次回は、家族でこのキャンプ場に来て、釣りも楽しみたいと思う。
デイトナ Mio MiVue M760DをMT-09に取り付けた
万が一の備えと旅の記録で使えるかなと思ったので、バイクにドラレコを取り付けた。
MITSUBAのEDR-21Gと悩んだが、本体のサイズがデイトナのほうが小さかったため、シート下スペースがあまり無いMT-09ではデイトナのM760Dの方が良さそうということで決めた。
 リアは、ナンバープレートの照明用のケーブルが出ているところに隙間があるので、そこを通そうとしたがコネクターが入らないので外してケーブルを通した。
リアは、ナンバープレートの照明用のケーブルが出ているところに隙間があるので、そこを通そうとしたがコネクターが入らないので外してケーブルを通した。
 フロントはETCのケーブルが通っているルートと同じところを這わせるのが良さそうだったので、ダミーのインテイクを外し、タンクの隙間からライトのところまで這わせた。
フロントはETCのケーブルが通っているルートと同じところを這わせるのが良さそうだったので、ダミーのインテイクを外し、タンクの隙間からライトのところまで這わせた。
 この様にすでにETCが広めのスペースを使っているので、タンク下にあるスペースに詰め込むことにしました。この写真の左下にある白いカバーで隠れている部分に、他のハーネスに電源をつなぐためのターミナルが用意されていたので、電源はバッテリーの端子に固定するのではなく、このターミナルに取り付けた。
この様にすでにETCが広めのスペースを使っているので、タンク下にあるスペースに詰め込むことにしました。この写真の左下にある白いカバーで隠れている部分に、他のハーネスに電源をつなぐためのターミナルが用意されていたので、電源はバッテリーの端子に固定するのではなく、このターミナルに取り付けた。
 ETCの電源を見ていたら、ウィンカー用のリレーから取っていたので、ACCの電源はこのケーブルから分岐させて取りました。(通常だとダミーのエアーインテイク内のACCカプラーから取るが、すでにグリップヒーターで使っていたので)
ETCの電源を見ていたら、ウィンカー用のリレーから取っていたので、ACCの電源はこのケーブルから分岐させて取りました。(通常だとダミーのエアーインテイク内のACCカプラーから取るが、すでにグリップヒーターで使っていたので)
 フロントはヘッドライト下にあるステーに穴を開けてネジ止めしました(両面テープと結束バンドで固定できなかったので)
フロントはヘッドライト下にあるステーに穴を開けてネジ止めしました(両面テープと結束バンドで固定できなかったので)
 リアはフェンダーに両面テープと結束バンドで取り付け
リアはフェンダーに両面テープと結束バンドで取り付け
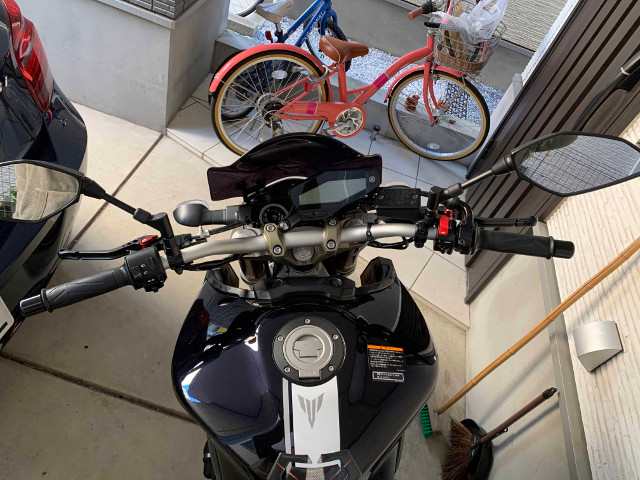
 GPS内蔵のボタンはハンドルに結束バンドで固定。
GPS内蔵のボタンはハンドルに結束バンドで固定。
見た目的には目立たない位置に付いてるから、アオリ防止にはあまり効かないかも。
PC向けのアプリで撮影された動画はYouTubeにあげてあります。
マイクも付いてるけど、高速だと風切り音でほとんど何も聞こえない。
スマフォアプリとWi-Fiでドラレコを繋いでカメラの映像を見たり、SDカードの動画ファイルを取り出せるのは便利。ただし、元々は旅の記録にも使えるかと思い付けてみたものの、動画ファイルが1分に1つ作られ、ひとつあたり130MByteあるため、1時間分の前後の動画を取り出すには120ファイルコピーする必要があります。残念ながらWi-Fiがそこまで速くないため、かなり時間がかかるので、使い勝手がいまいち良くない。 結局、旅の記録はGoProの方が便利な気がしてる。
テレワーク環境の可視化
2020年3月からテレワーク(Work From Home)が始まり、常時同じ部屋にいることも増えたこともあって、いくつかのデバイスを24/7で稼働させることを始めたけど、やりたかったとこまで一旦終わったのでブログにまとめてみました。
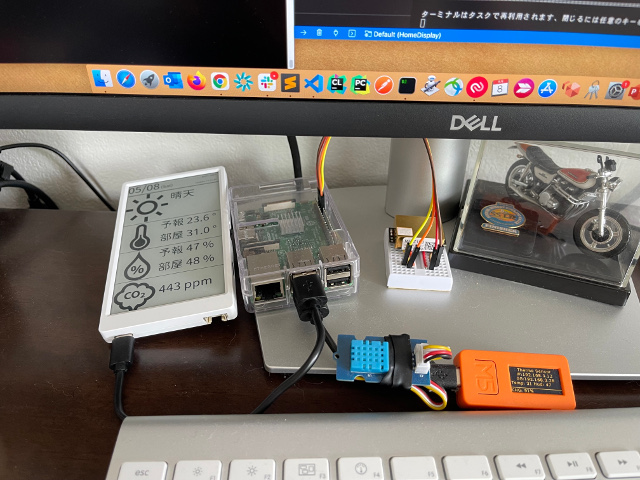
現在はこんな感じにモニターの下に置いて使ってます。

室温と湿度の可視化
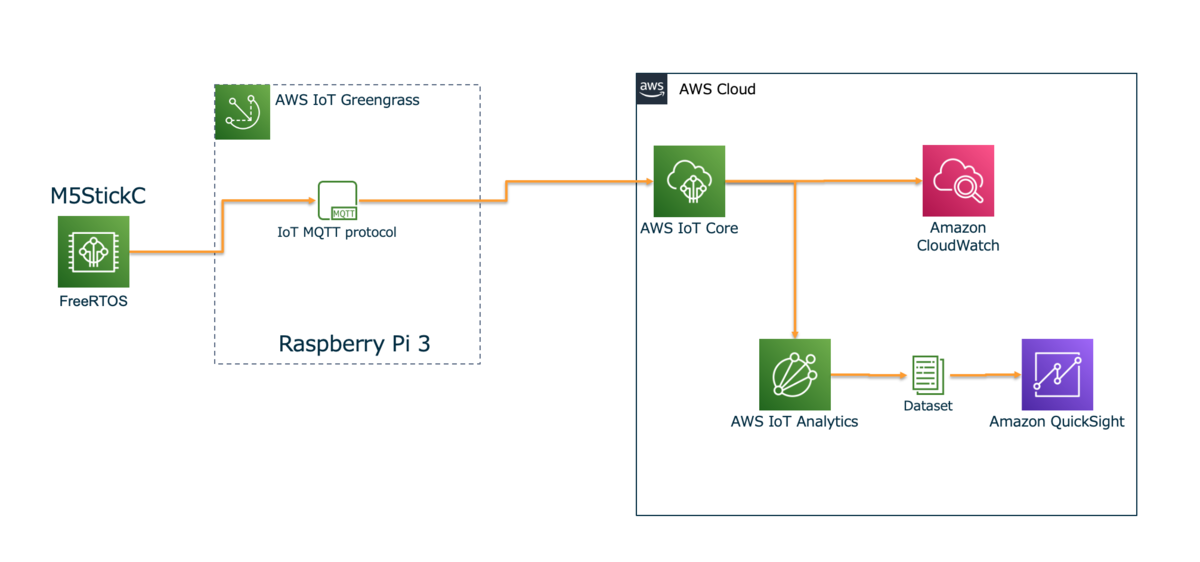
まず最初にやったのが、M5StickCにFreeRTOSを入れて、DHT11センサーモジュールで室温と湿度を収集し、Raspberry Pi 3上で動いているAWS IoT Greengrass v1(v1.11.0)を経由してAWS IoTにデータを送っている。 IoT Coreで受け取ったデータはRuleの設定で、AWS CloudWatchのメトリックスとして登録され、その情報を使ってダッシュボード機能で可視化した。 ついでにAmazon QuickSightでも見れるようにしたかったので、AWS IoT CoreのRuleでAWS IoT Analyticsにデータを送り、Amazon QuickSightに取り込んでダッシュボードを作成している。
アーキテクチャ的には、以下のようになっている。

二酸化炭素濃度
部屋を閉め切ってオンライン会議をしていると、頭が痛くなってくることも多く、二酸化炭素濃度を可視化したいと思いつつ、一年近く経ってしまったが、やっと作業をした。
ダッシュボードで可視化するのはもちろんだが、二酸化炭素に関しては最新の情報だけ見れればいいと思い、だいぶ前に購入したM5Paperも丁度あったので、これを使って表示することにした。 色々と情報を収集していたら、同じ様にM5Paperで可視化をしている人がおり、気象情報やアイコンとかは参考にさせてもらった。
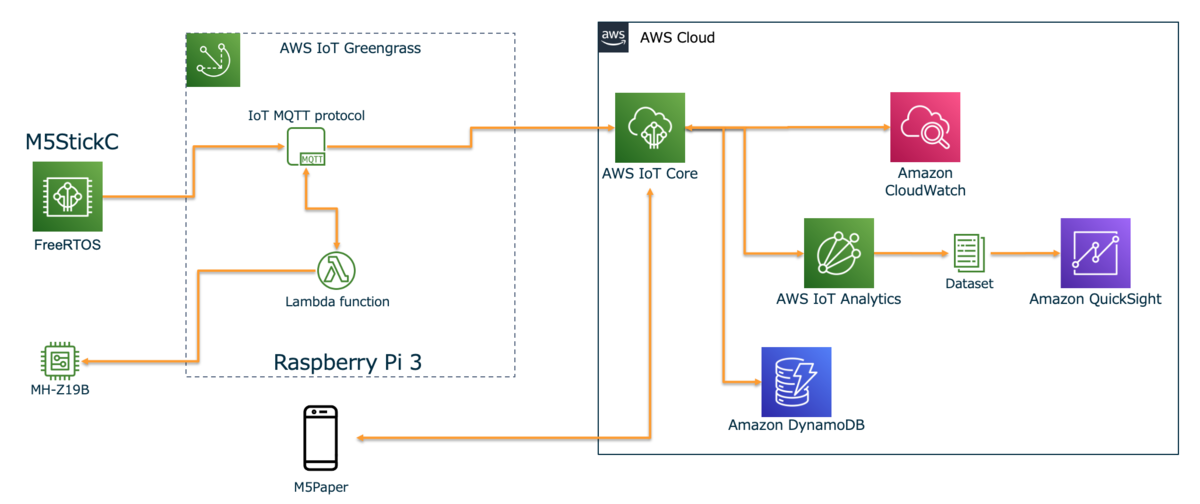
二酸化炭素が表示したい、AWSに溜め込んでいるデータを表示したいということもあり、結局以下のようなアーキテクチャに落ち着いた。

センサーデータの収集は、以下の動きに変わった。
- M5StickCでFreeRTOSのアプリが動き毎秒、温度と湿度をGreengrassに対してPublish
- サブスクリプションの設定で、M5StickCから来たデータでGreengrass上のLambdaを起動
- Lambdaは起動されると、MH-Z19BからCO2の値を取得し、3つの値をまとめて、IoT CoreにPublish
- IoT CoreのRuleでDynamoDBに最新のデータを更新(CloudWatchとIoT Analyticsに送るのは変わらない)
これで、収集したデータをM5Paperから参照出来るようになった。
次に、M5Paperの動きは以下のようにしている
- 5分毎にAWS IoT Coreに接続し、データ受け取り用のTopic(B)にSubscribe
- 最新データを取得するようにTopic(A)にPublish
- IoT CoreのRuleのSQLでDynamoDBからデータを取得し、Topic(B)にre-Publish
- M5Paperで受信したデータを描画
- 30分ごとにOpenWeatherMapのAPIから現在の天気情報を取得し、描画
AWSに溜め込んだデータを取得するのに、API Gatewayなど使わなかった理由としては、そのために認証の仕組みを実装するのがめんどくさかったからだけです。AWS IoT Coreにはassume roleの仕組みもあり、一時的な認証トークンも取得できるので、それを使ってAPI Gatewayに認証させるのもやり方としてあるので、実際はそっちのほうが綺麗かもしれない。
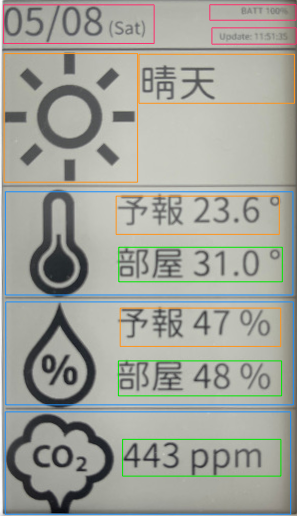
M5Paperの描画
canvasは以下のような作りになっており、タイミングによって描画される場所が異なる。

- 起動時に青い領域を描画
- OpenWeatherMapの情報取得時に、オレンジとピンクの領域を描画
- AWSに溜め込んだデータを取得した際に、緑色とピンクの領域を描画
M5PaperのソースコードはGitHubに上げてあります。
可視化
CloudWatchのダッシュボードはこんな形。

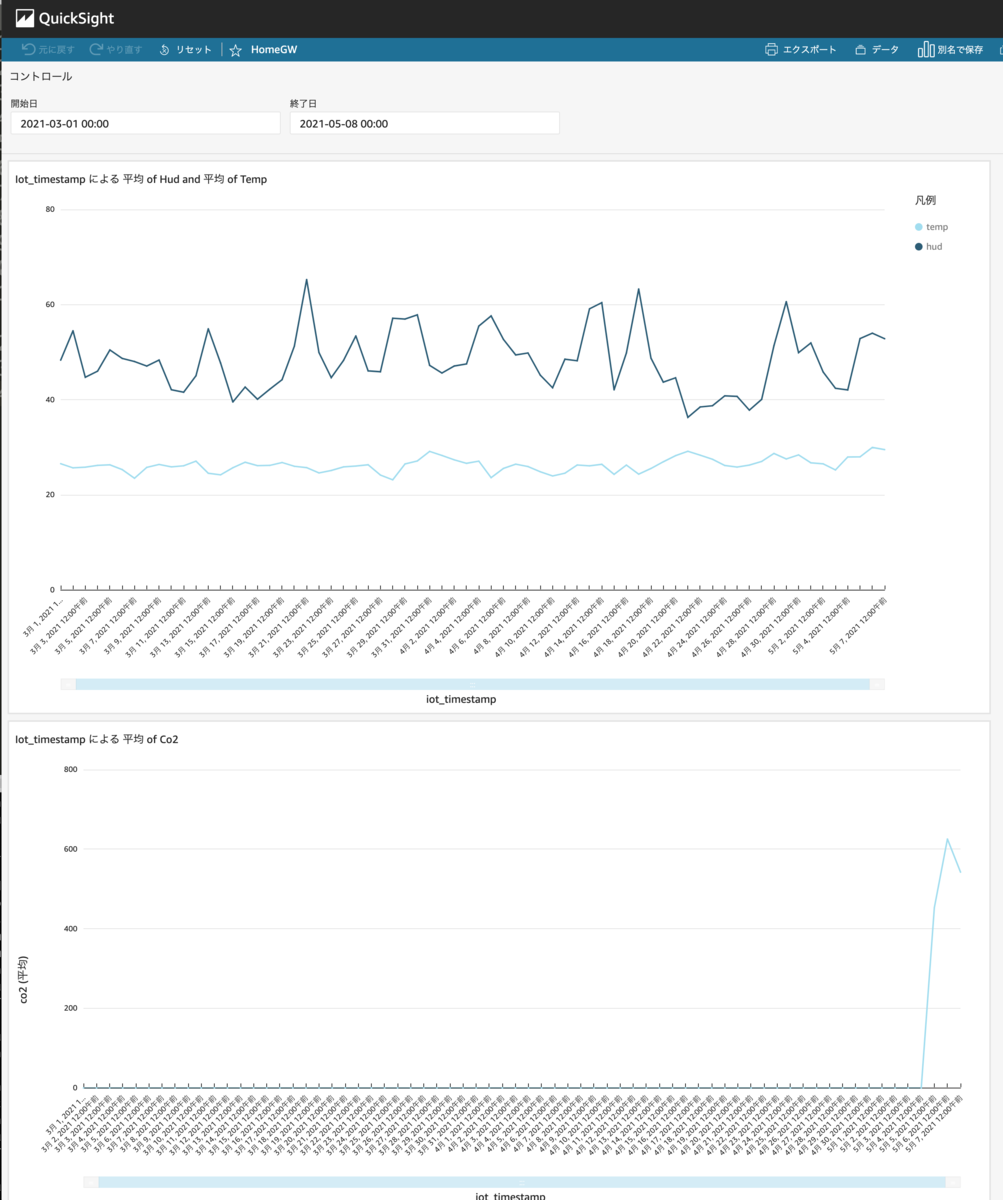
QuickSightのダッシュボードはこんな形。

追記 5/11
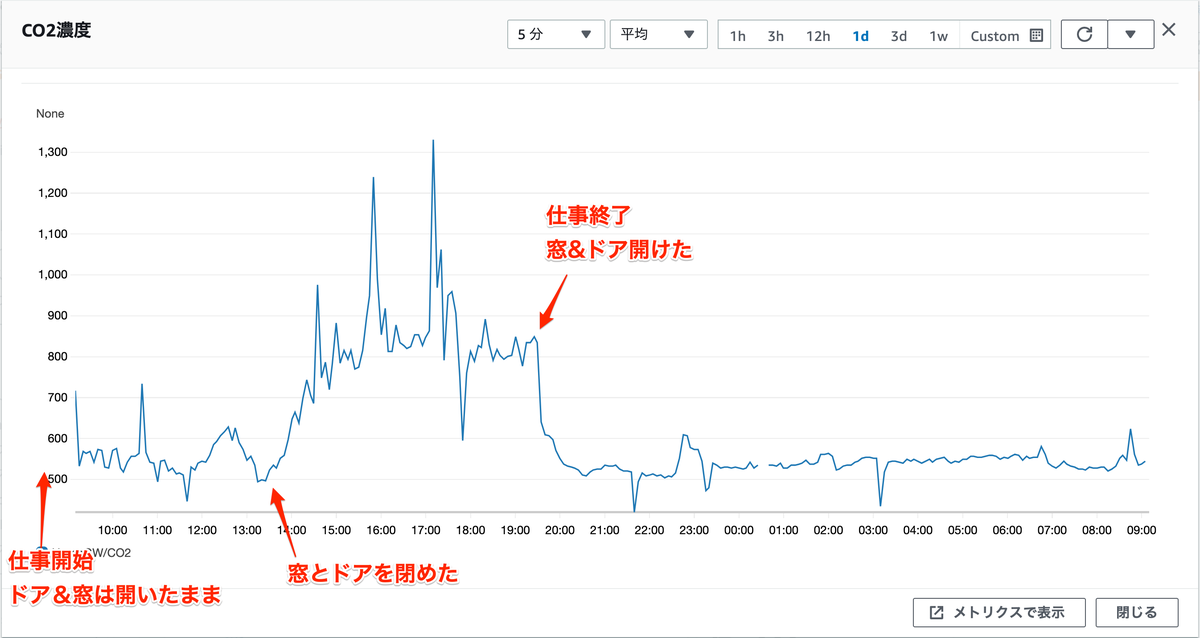
CO2のモニターを始めて最初のWFHのグラフがこちら。

作業している寝室の広さは6畳間で、天井の高さは2.4mぐらい。 頭が痛くなるので、いつも部屋のドアを開けたまま作業を開始しているが、実際にどれぐらい変化があるか見たかったので、午後はドアと窓を閉じて作業をしました。途中、カミさんが荷物を取りに部屋に入ってきたり、トイレにいく以外は閉めっぱなし。
徐々に上がっていくのが確認できたし、タイミングによってはかなり高い数字となっているのもわかる。ということで、定期的に換気をするのが良さそうですね。
追記 9/10
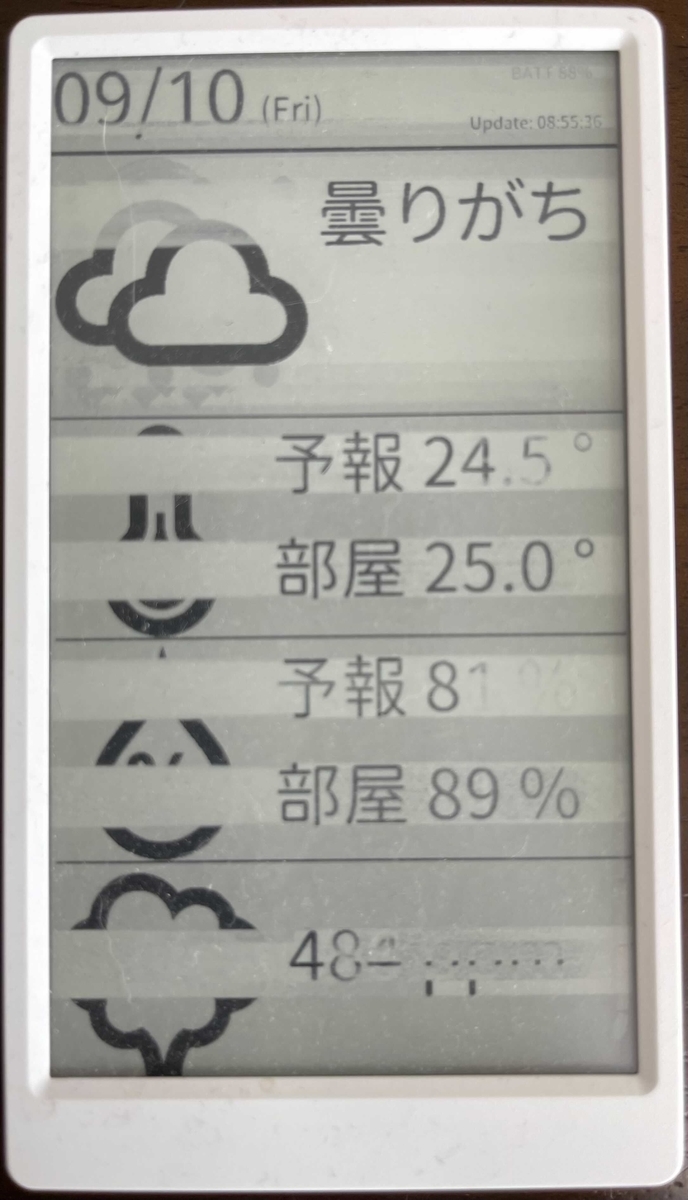
長く運用していたら、表示がだんだんとこんな感じになってきた。

リセットすると直る。

部分的な上書きだけで更新しているので、今の処理があまり良くないのかもしれない。そもそも、電子ペーパーだから数分ごとに更新する使い方自体が良くないのかもしれないな。
壁掛けテレビを手に入れるために部屋を改造した話
久しぶりに家の大規模な改造を行った。
そもそもこの大規模工事が始まるきっかけは、嫁さんがこの窓枠がいまいち気に入らないと言い始めたこと。 地中海(ミコノス島、カプリ島)っぽいイメージに変えたいと言い始め、それなら壁を漆喰に塗り替えるってことになり、壁を塗り替えるなら(チャンスとばかりに私から)壁掛けテレビにしたいという話になった。

元の窓枠と壁の雰囲気

木材とかの素材だと加工が難しいし、特に力が掛かる場所ではないこともあり、漆喰を塗ればわからないということで、発泡スチロールを使って窓枠の上部をアーチ状にしてみた。

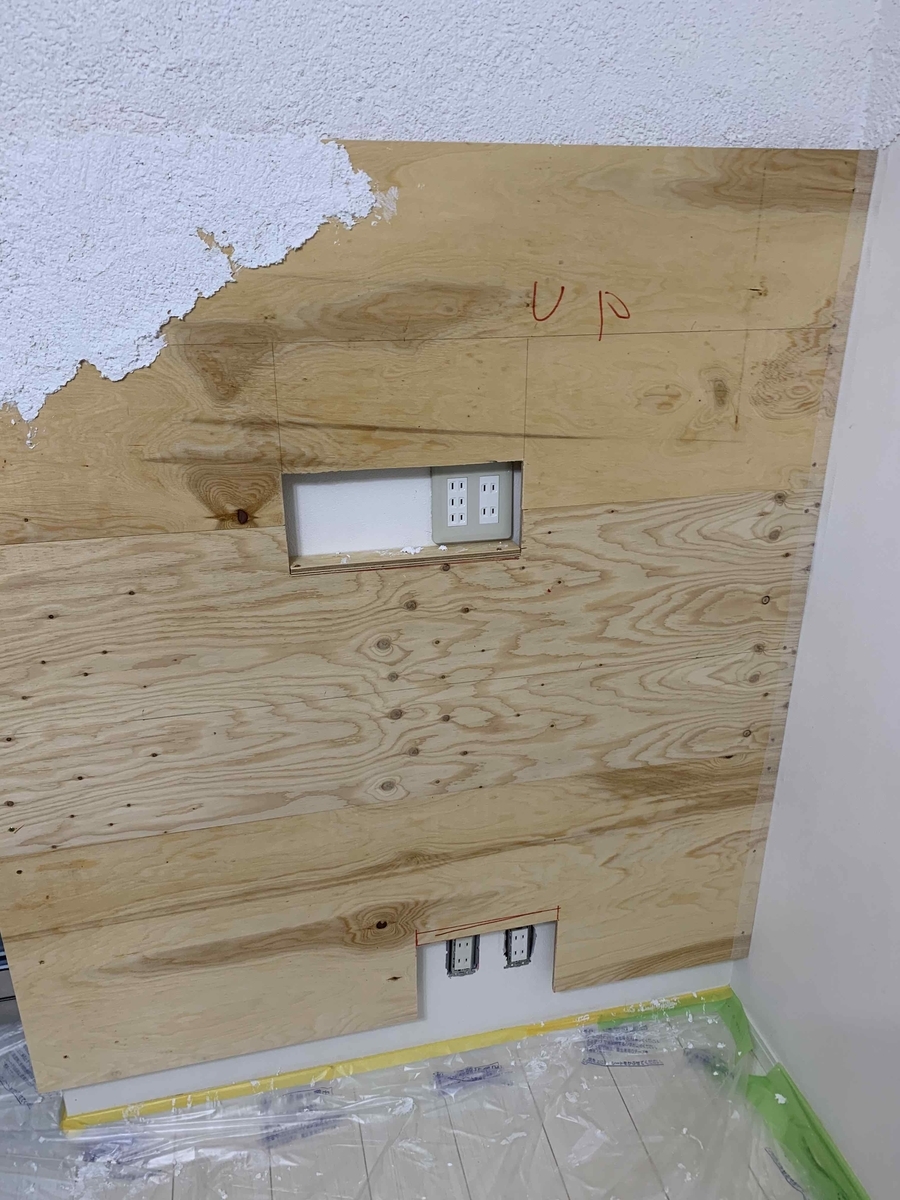
壁掛けテレビを取り付けるために石膏ボードだと心配だし、配線を隠したかったので、元の壁から3cmほど浮かせたところに新しい壁を作ることにした。
角材を両サイドの柱のところに取り付けて、この上に1cmぐらいの板を貼ることにした。また、電源タップでタコ足配線がごちゃごちゃになるのも嫌だったので、必要と思われる周辺機器の数から、コンセントを7口増設。(電気工事士の資格を持っていると、こういった事も出来る)

コンセントを差すとアダプターが出っ張るので、新しい壁にコンセントを増設せずに元の壁に増設しておいたので、新しい壁となる板を取り付けるといい感じにすることが出来た。
ここからひたすら壁に漆喰を塗っていくのですが、想像していたよりもかなりザラザラの仕上がりとなり、思ってたのと違うと思いながら、18L分の漆喰を壁に塗り切った。しかし、足りないのでホームセンターに追加の分を買いに行って、それを塗ってみたら質感がぜんぜん違う!ってことになり、よくよく説明を見ると、最初に買った漆喰が外壁用で、後から買ったのが室内用。。
室内用のは想像していた仕上がりのもではあったが、外壁用の漆喰を既に壁の半分以上塗り終わっていたがどうするかと悩んだが、外壁用の漆喰を全部剥がすことにした。(この時点で夜の8時)
全部剥がして、室内用の漆喰を塗りな終えたのが夜中の0時過ぎ。。この日は朝の7時ぐらいから作業をしていたので、体はボロボロでした。

翌朝、乾燥した壁を見ると、期待通りの出来となっており、深夜まで作業したかいが有ったと思う。

壁についていた照明も雰囲気の違うものに変更し、アーチ部分も漆喰を塗ったのでそれっぽい雰囲気が出るようになった。 壁掛けテレビは、なるべく出っ張る量が少ないように設置したかったので、Sony純正の壁掛けユニットを利用。
上段のコンセントの開口部は広めにしておいたので録画用のHDDデバイスを置いている。

カミさんの要望で、テレビの後ろからLEDで光らせたいということで、テープ式のLEDを購入してテレビに貼ろうとしたけど、テレビの上 -> 右側 -> 下側と配線するには接続部分のケーブルが短い問題が有ったので、半分に切って延長してみた。 使ったテープLEDは、Alexaにも対応しているので、声で操作できて便利。

疲れ切っていたので、配線部分の画像がまったくないが、テレビの周辺機器としては、以下を繋いているので、テレビのアンテナケーブルやLanケーブルを別の場所から壁を這わせて持ってきている。
- Play Station 4(DVD、ブルーレイ再生専用機) + Nasne
- ニンテンドースイッチ
- ソニーのサウンドバー + ウーハー(5年以上前に買ったやつを再利用)
棚も30 x 60の板を買ってきて壁に取り付け。壁の素材を木の板にしているので、こういったものの取り付けも頑丈にできるのが、壁を増設したメリットかなと。

暗いところで見ると、ホームシアター感が出て非常に満足である。
テレビは、10年前に買った42インチのブラビアから、55インチのブラビアに買い替えた。
途中の作業で、材料が足りなかったりして3回ほどホームセンターに行ったりしたおかげで、まる二日かかった部屋の改造だが、非常に満足度の高い仕上がりになった。
MT-09への乗り換え&いじりメモ
昨年ゼファー750を手放し、知り合いから譲り受けたDucati Sports 1000に乗り換えるも自分には合わず、いろいろ調べてたどり着いたのがヤマハのMT-09。

最初はMT-07でも良いかなと思ったけど、SP忠男の試乗会で09に乗ってみたらすごく良くて、その足でヤマハのお店でMT-07と09を再度試乗してみたら、やはりMT-09が良かったので買うことを決めた。パワー的に言えば07でも十分だけど、09の後に乗ったらなにか物足りなさを感じてしまったのが決め手となった。実際のところは純正のMT-09も試乗会で乗ったのと比べると少しアレ?と思うことが有ったけど、SP忠男の試乗会で乗ったMT-09が結構いじってあって、すごく乗りやすかった。もちろんマフラーのサウンドも気持ちを後押ししたのもある。
そこから、しばらく中古バイクのサイトで良さそうな車体を探し、近場の3台を見に行ったけど、一番近くのお店に有った物が、値段的にも状態的にも良かったのでカミさんのOKをもらって、その場で購入。
マフラー
朝一番で納車し、そのまま浅草にあるSP忠男のお店に向かい、「POWER BOX FULL SS」を取り付けてもらった。

デカイサイレンサータイプのものではなく、純正のマフラーと同じぐらいのサイズで収まっていたのがカッコよくてこれにしました。試乗で乗ったのには、これのチタン版がついてて、焼けの色合いがカッコよかったんだけど値段もその分高くステンレスの方にしました。
音は十分満足な音で、乗ってて楽しくなる。
ハンドル
自分の慣らしを兼ねて、家 > 奥多摩 > 大月 > 家のショートツーリングに出かけてみたら、お尻がものすごく痛くなることがわかった。シートの問題かなと思い、色々調べてみると、意外とハンドルが広すぎるのが問題で、ライディングポジションが合わずに痛くなる声を多数見かけた。試乗で乗ったMT-09にもエフェックス イージーフィットバーPlusに変えてあり、見た目も良かったので同じものを購入。
これが純正の状態

取り外した純正との比較

取り付け後

交換したらお尻の痛さが低減されました。30年近くバイク乗ってきたけど、ハンドルの交換は初めて。そんなにも影響があるのかと感動した。
クラッチの重さ低減
Sports 1000と比べたら全然楽だけどゼファーと比べると重く感じたので、色々調べるとMT-03のレリーズに交換すると、軽くなるのがわかったので、早速購入して交換してみた(写真撮り忘れた)。 明らかに軽くなった。ただ、クラッチの調整が難しく、完全に握った状態まで握らないとクラッチが切れないのがちょっと不便。テコの原理でレリーズが長くなった分ケーブルをいっぱい引く必要があるので、しょうがない。これを改善したい場合は、レリーズではなくケーブルの間にカムを入れるような方法になり、大改造になるのでやめました。
エンジンプロテクター
もともとエンジンにスライダーが付けてあったけど、もう少し上も守るために、DAYTONAのエンジンプロテクターを購入して取り付けた。
取り付け前(クランクカバーに付いているのが元々付いてたスライダー)

取り付け後

結構外に飛び出るので守ってくれそうな感じはありますが、出番がないことを祈る。
グリップヒーター
バイク仲間の中では50%以上のシェアで付けられている物がこれで、主に夜のツーリングが多いことから取り付けることに。ハンドル周りはスッキリしててほしいので、外付けのスイッチタイプではなく、グリップにスイッチが付いているキジマのグリップヒーター GH07 を買いました。
MT-09の場合右側のインテーク(もどき)の中に、ACC電源用のケーブルがあるので、それを使うようです。

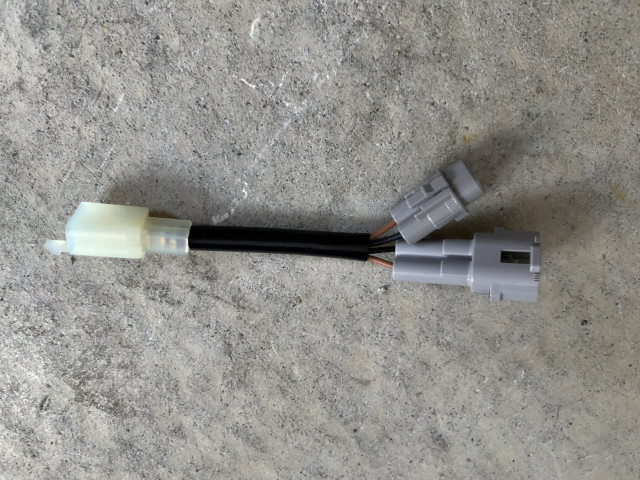
車体側の電装を切ってギボシ端子つけるのは嫌なので、ヤマハ純正のワイヤーリード スポーツ2Q5K-YSK-001-U48を使い、グリップヒーター側はエーモン カプラー2極(ロック式) 110型を取り付ければ、キレイに取り付けられる(ググるとこれが王道の取り付け方法みたい)

MT-09にはバイザースクリーンが付いてたこともあり、ETCのアンテナや配線など隠すスペースが多いので、配線の引き回しはかなり楽。
アクセル側

クラッチ側

スイッチの出っ張りが少し邪魔でウインカーのボタンが押しづらそうだったから、そんな操作すること無いし、グリップヒーターのスイッチは上を向けるように付けた。
電源を入れてみて、最大の温度にしたら、しばらくしてヒューズが飛んだ。。 ACCのヒューズは2Aが付いてるけど、最大出力だと2.9Aぐらい必要らしい。サイトを見ると「消費電力:13.5V 7.4W(LEVEL1)~34.8W(LEVEL5)」なので、今の所は5段階のうちLevel 3の出力60%あたりを最大にするしかないかな。 近々ACCの電源を使ってリレーをONにしてバッテリー直から電源を取るように変えるとしよう。
初めての手術と入院
転職しても毎年受けていた健康診断で、何年も前から経過観察となっていた胆のうポリープが、ここ2回10mmを超えたこともあり、大きな病院で精密検査を受けました。 その結果、「切除してもいいかな」って反応で、もう少し様子を見てもいいし、手術でも良いと言う選択肢を与えられたのだが、10mmを超えると悪性になることもあるということもあり、切除することにしました。(10月頃)
特に症状が出ているわけでもなく、急ぎということもなかったので、先生のスケジュールと自分のスケジュールで1月に手術&入院することになり、無事退院してこのブログを書いている。
手術に向けて、CTとMRIも初めて経験することに。
CTは撮影する際に、造影剤を注射するけど、これが血液に入るとすごく熱く感じる。熱さが全身を伝わるのを感じつつ、血液ってこんな感じの速度で流れているんだなーと思っているうちに終了。
MRIは熱くなるような造影剤は無いけど、指示されながら呼吸を止めたり、腹を膨らませたりで30分ぐらいかかって、狭いところが苦手な人ならちょっときついかもしれない。
麻酔科医との面談もあり、手術の前ってやることがいっぱいなんだなと思った。
入院
1週間の海外出張の翌週が入院だったので、出張は長時間飛行機の中にいたりと、病気をもらわないように気をつけながら過ごした。
入院初日は10時半に病院へ。特に検査もなく、自覚症状もないしいつもの体調なので実に暇。そうだろうと思ってたので、ガジェットで遊んだり、仕事したりと一日を過ごす。夕食も食べれたけど、21時から食事&水分の制限が始まり、水分はOS-1しか取れない。しかも、よく朝6時までに1リットル飲み干す必要があり、夜中に何回もトイレに行く羽目に。。
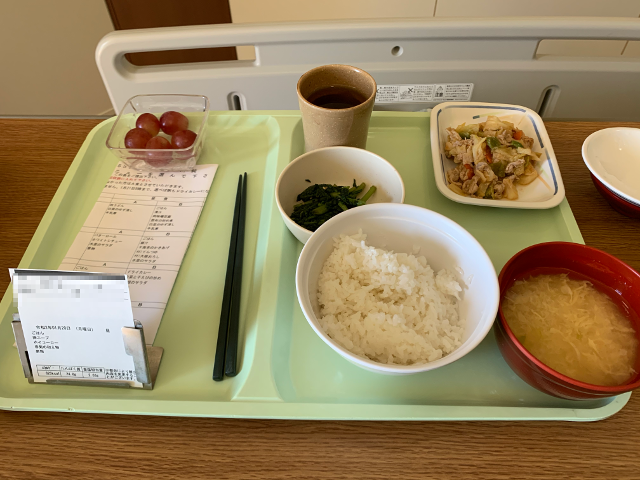
食事は健康を考えられていると思われるような味付けで、考えてみると普段の食事がいかに味付けが濃かったり塩分が多いんだなということを考えさせられた。

また今回は短期間だし、子供がお見舞いに来ることを考えると4人部屋ではなく個室を選んだ。費用は高くなるが、結果的に色々と気を使わないので余計なストレスがなく、快適に過ごせたので個室を選んで正解だった。とは言え、個室でもトイレがない一番安いのを選んだんだけど、結果的にはいい効果を生んだと思う。
手術
ドラマで見るように手術着を着てストレッチャーに乗せられて向かうのかと思いきや、手術着を着たら徒歩で向かうと言う流れでちょっと残念な気持ちに。
手術室も天井に研修医や医院長が覗き込むような窓がついているすごいところではなく、比較的地味な感じの部屋。 手術台の上で横になって、手術着を脱いで、酸素マスクを付けて、麻酔の前の薬を入れますと点滴を開始し数秒ぐらいで記憶が途切れた。
次に目をさますのは個室に戻ってきたあたりで、周りがバタバタしながら指に機械をつけたり、血圧測る機械付けられたりするところから目が覚める。 痛み止めの点滴も開始するが、やはりお腹周辺が痛い。特に痛かったのが尿道あたりで、尿意があったらそのまましてくださいと言われるんだけど、出ているのか出てないのか全くスッキリしないし、結構痛い。
術後
手術は午前で終わり、痛みを感じつつベッドでウトウトしながら、嫁さんに術後に取り出した胆嚢を先生が見せてくれて、「あれ、大きいポリープ無いね」な話がされたと聞く。(えっ、俺の胆のう無駄死に?)ポリープの代わりにマリモみたいのが有ったらしい。胆嚢石と呼ばれるもので、最後にくれたんだけど、そこそこな量だったので結果手術してよかったのかなと思います。
それにしても、手術前と大きく違い、手術後はお腹周りが痛くて、力を入れると余計に痛いから、体を起こすのも辛いぐらいでした。 お見舞いが15時からOKになるので、それに合わせて両親が来てくれました。その頃には少しは良くなって、色々と話しをしつつすごし、夕方には子供も来て特に問題なかったのを見せられてよかった。
みんなが帰ったあとあたりに、尿管に入れてた管を外したけど、思ったより長くてびっくり。変な違和感も取れたので早速トイレに行ってみたら、尿道が痛いのなんのってw。
この日は食事が出ず点滴のみで過ごすのだが、夜になって寝ようとするも腹痛と空腹で全く眠れず、人生初のナースコールも体験した。痛み止めの点滴を追加してもらい、やっと眠りについた。しかし、点滴のせいかトイレがメッチャ近くなり1時間おきぐらいに点滴を吊ってるやつを持ちながらトイレに行き、毎回尿道の激痛に耐えて朝を迎えた。
腹腔鏡の手術ということもあり、回復の速度は早く、翌日の昼には5分のお粥を食べ、夜はお粥、翌日には通常食に戻る感じです。オナラもでたし食欲もあり、傷の経過も良好ってことで、手術から2日後の今日に退院することになった。 痛いけど歩くの大事ということで、個室にトイレがなく強制的にトイレの度に歩く必要があったのも早い回復につながるのかなと思いました。
5分のお粥

お粥

退院朝の通常食

感想
手術をしないで済むならしない方が良いと思うけど、不安を抱えたまま暮らすのもアレだったので今回は手術を受けました。この判断が良かったのかどうかは数年数十年経たないとわからない。
お見舞いに来てくれた両親や、連日来てくれた嫁さんにも大変感謝です。 特に手術後は看護師さんの献身的な看護があって術後も安心して過ごせたのは、感謝の言葉しか無いです。
ちなみに、点滴の管って、先っぽが注射針なのかと思ったら、ゴムの管みたいな長いやつが血管に入っててびっくりしました。尿管の管も大きさにびっくりしたりと、そういった想像してたのと違うって話を看護師さんとしながら、医療ドラマを見ているだけでは知らなかったことを色々と経験できたのも良かったと思います。
期待していた入院によるダイエットですが、入院前から1kgしか減っておらず、出張で増えた分が戻ったぐらいですごく残念。。
4日間お世話になった個室
